CSS Tutorial is an excellent resource for beginners who want to learn about CSS and its basics. They can also be used as a reference for experienced designers who want to refresh their knowledge on CSS.
What is CSS?
 CSS stands for Cascading Style Sheets. It is a language that allows web designers to specify the presentation of a document written in HTML and CSS. It is used to control the layout, appearance, and behavior of a document written in HTML and CSS. It is also used to separate content from presentation so that it can be reused or modified without affecting the rest of the document. CSS has been around since 1996 when it was created by Håkon Wium Lie, Bert Bos, and Chris Lilley.
CSS stands for Cascading Style Sheets. It is a language that allows web designers to specify the presentation of a document written in HTML and CSS. It is used to control the layout, appearance, and behavior of a document written in HTML and CSS. It is also used to separate content from presentation so that it can be reused or modified without affecting the rest of the document. CSS has been around since 1996 when it was created by Håkon Wium Lie, Bert Bos, and Chris Lilley.
-
CSS stands for Cascading Style Sheets
-
Styles define how to display HTML elements
-
Styles were added to HTML 4.0 to solve a problem
-
External Style Sheets can save a lot of work
-
External Style Sheets are stored in CSS files
Styles Solved a Big Problem
HTML was never intended to contain tags for formatting a document.
HTML was intended to define the content of a document, like:
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
When tags like <font>, and color attributes were added to the HTML 3.2 specification, it started a nightmare for web developers. Development of large web sites, where fonts and color information were added to every single page, became a long and expensive process.
To solve this problem, the World Wide Web Consortium (W3C) created CSS.
In HTML 4.0, all formatting could be removed from the HTML document, and stored in a separate CSS file.
All browsers support CSS today.
CSS Saves a Lot of Work!
CSS defines HOW HTML elements are to be displayed.
Styles are normally saved in external .css files. External style sheets enable you to change the appearance and layout of all the pages in a Web site, just by editing one single file!
Take Your CSS Tutorial Now!
Step 1 – Beginner CSS
Applying CSS
In-line
In-line styles are plonked straight into the HTML tags using the style attribute.
They look something like this:
<p style="color: red">text</p>
This will make that specific paragraph red.
But, if you remember, the best-practice approach is that the HTML should be a stand-alone, presentation free document, and so in-line styles should be avoided wherever possible.
Internal
Embedded, or internal styles are used for the whole page. Inside the head tags, the style tags surround all of the styles for the page.
This would look something like this:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>CSS Example</title> <style type="text/css"> p { color: red; } a { color: blue; } </style> ...
This will make all of the paragraphs in the page red and all of the links blue.
Similarly to the in-line styles, you should keep the HTML and the CSS files separate, and so we are left with our saviour…
External
External styles are used for the whole, multiple-page website. There is a separate CSS file, which will simply look something like:
p { color: red; } a { color: blue; }
If this file is saved as “web.css” then it can be linked to in the HTML like this:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>CSS Example</title> <link rel="stylesheet" type="text/css" href="web.css" /> ...
In the CSS Advanced Tutorial, we will see that there are other ways of linking external style sheets, but this will suffice for now.
To get the most from this guide, it would be a good idea to try out the code as we go along, so start a fresh new file with your text-editor and save the blank document as “web.css” in the same directory as your HTML file.
Now change your HTML file so that it starts something like this:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>My first web page</title> <link rel="stylesheet" type="text/css" href="web.css" /> </head> ...
Save the HTML file. This now links to the CSS file, which is empty at the moment, so won’t change a thing. As you work your way through the CSS Beginner Tutorial, you will be able to add to and change the CSS file and see the results by simply refreshing the browser window that has the HTML file in it, as we did before.
CSS Selectors, Properties and Values
Whereas HTML has tags, CSS has ‘selectors‘.
Selectors are the names given to styles in internal and external style
sheets. In this CSS Beginner Tutorial we will be concentrating on HTML selectors, which are simply the names of HTML tags and are used to change the style of a specific tag.
For each selector there are ‘properties‘ inside curly brackets, which simply take the form of words such as color, font-weight or background-color.A value is given to the property following a colon (NOT an ‘equals’ sign) and semi-colons separate the properties.
body { font-size: 0.8em; color: navy; }
This will apply the given values to the font-size and color properties to the body selector.
So basically, when this is applied to an HTML document, text between the body tags (which is the content of the whole window) will be 0.8 ems in size and navy in colour.
Lengths and Percentages
There are many property-specific units for values used in CSS, but
there are some general units that are used in a number of properties and
it is worth familiarizing yourself with these before continuing.
em (such as font-size: 2em) is the unit for the calculated size of a font. So “2em”, for example, is two times the current font size.
px (such as font-size: 12px) is the unit for pixels.
pt (such as font-size: 12pt) is the unit for points.
% (such as font-size: 80%) is the unit for… wait for it… percentages.
Other units include pc (picas), cm (centimetres), mm (millimetres) and in (inches).
When a value is zero, you do not need to state a unit. For example, if you wanted to specify no border, it would be border: 0.
Because of this, it is generally accepted that ‘em’ or ‘%’ are the best units to use for font-sizes (and possibly even heights and widths, which we shall come across in the CSS Advanced Tutorial), rather than ‘px’, which leads to non-resizable text in most browsers, and should be used sparingly, for border sizes for example.
CSS Colors
CSS colors are used to define the color of text, background, and other elements on a web page. They can be defined by using hexadecimal codes or RGB values.
CSS brings 16,777,216 colors to your disposal. They can take the form of a name, an rgb (red/green/blue) value or a hex code.
redIs the same as
rgb(255,0,0)Which is the same as
rgb(100%,0%,0%)Which is the same as
#ff0000Which is the same as
#f00
There are 17 valid predefined color names. They are aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, and yellow.
transparent is also a valid value.
The three values in the rbg value are from 0 to 255, 0 being the lowest level (for example no red), 255 being the highest level (for example full red). These values can also be a percentage.
Hexadecimal (previously and more accurately known as ‘hexadecimal‘) is a base-16 number system. We are generally used to the decimal number system (base-10, from 0 to 9), but hexadecimal has 16 digits, from 0 to f.
The hex number is prefixed with a hash character (#) and can be three or six digits in length. Basically, the three-digit version is a compressed version of the six-digit (#f00 becomes #ff0000, #c96 becomes #cc9966 etc.). The three-digit version is easier to decipher (the first digit, like the first value in rgb, is red, the second green and the third blue) but the six-digit version gives you more control over the exact color.
‘color’ and ‘background-color’
Colors can be applied by using color and background-color (note that this must be the American English ‘color’ and not ‘color’).
A blue background and yellow text could look like this:
h1 { color: yellow; background-color: blue; }
These colors might be a little too harsh, so you could change the code of your CSS file for slightly different shades:
body { font-size: 0.8em; color: navy; } h1 { color: #ffc; background-color: #009; }
Save the CSS file and refresh your browser. You will see the colors of the first heading (the h1 element) have changed to yellow and blue.
You can apply the color and background-color properties to most HTML elements, including body, which will change the colors of the page and everything in it.
CSS Text
CSS Text is a CSS property that allows you to add text to an element. It is a way of adding text to an element without using HTML. This can be used for styling purposes, such as changing the color or font-family of the text, or for adding content, such as images and links.
You can alter the size and shape of the text on a web page with a range of properties, outlined below:
font-family
CSS font family is a typeface that is used to create text in webpages. It can be applied to any text within the webpage and can be used for various purposes such as body copy, headlines, and so on.
This is the font itself, such as Times New Roman, Arial, or Verdana. The font you specify must be on the user’s computer, so there is little point in using obscure fonts.
There are a select few ‘safe‘ fonts (the most commonly used are arial, verdana and times new roman), but you can specify more than one font, separated by commas. The purpose of this is that if the user does not have the first font you specify, the browser will go through the list until it finds one it does have.
This is useful because different computers sometimes have different fonts installed. So font-family: arial, helvetica, for example, is used so that similar fonts are used on PC (which traditionally has arial, but not helvetica) and Apple Mac (which, traditionally, does not have arial and so helvetica, which it does normally have, will be used).
Note: if the name of a font is more than one word, it should be put in quotation marks, such as font-family: "Times New Roman".
font-size
Font size is one of the most important aspects of design. It can make or break a website or app. This is why it is important to have the best font-size for your website/app.
CSS Font-size allows you to set custom font-sizes in your CSS code. There are three ways to use this:
1) Using Em, Px, and % as unit prefixes:
p { font-size: 2em; }
2) Setting a fixed size:
p { font-size: 16px; }
3) Using rem values to scale:
p { font-size: 1rem; }
articular style or tone.
The size of the font. Be careful with this – text such as headings should not just be a paragraph in a large font; you should still use headings (h1, h2 etc.) even though, in practice, you could make the font-size of a paragraph larger than that of a heading (not recommended for sensible people).
font-weight
Font-weight is a CSS property that defines the weight of a font. It is used to influence the size and weight of text in an element, It is most commonly used for emphasis or to change the appearance of text in an element.
There are three font-weight values: normal, bold, and bolder. With these three values, you can create any number of weights that fall between 100% and 900%.
This states whether the text is bold or not. In practice this usually only works as font-weight: bold or font-weight: normal. In theory it can also be bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800 or 900, but seeing as many browsers shake their heads and say “I don’t think so”, it’s safer to stick with bold and normal.
font-style
CSS font style is a property of CSS that lets you set the font-style of a given text. It can be used to change the weight, slant, and letter-spacing of text.
This states whether the text is italic or not. It can be font-style: italic or font-style: normal.
text-decoration
CSS text decoration is a technique that can be used to add some flair and style to your text. There are many ways you can do this, but the most common way is by adding a background image or color behind the text.
This states whether the text is underlined or not. This can be:
text-decoration: overline, which places a line above the text.text-decoration: line-through, strike-through, which puts a line through the text.text-decoration: underlineshould only be used for links because users generally expect underlined text to be links.
This property is usually used to decorate links, such as specifying no underline with text-decoration: none.
text-transform
CSS text transform is used to change the way a word or phrase looks when it’s displayed in a web page. It can be used to turn a word into uppercase, lowercase, or even make it appear as if it was written in different languages.
This will change the case of the text.
text-transform: capitalizeturns the first letter of every word into uppercase.text-transform: uppercaseturns everything into uppercase.text-transform: lowercaseturns everything into lowercase.text-transform: noneI’ll leave for you to work out.
body { font-family: arial, helvetica, sans-serif;font-size: 0.8em; } h1 { font-size: 2em; } h2 { font-size: 1.5em; } a { text-decoration: none; } strong { font-style: italic;text-transform: uppercase; }
Text spacing
CSS text spacing is a way for developers to control the spacing between words in a CSS document. It is also referred as letter-spacing or word-spacing. It can be used to create different effects, such as changing the size of each letter, adding space between letters, or even changing the color of a text.
The letter-spacing and word-spacing properties are for spacing between letters or words. The value can be a length or normal.
The line-height property sets the height of the lines in an element, such as a paragraph, without adjusting the size of the font. It can be a number (which specifies a multiple of the font size, so ’2′ will be two times the font size, for example), a length, a percentage or normal.
The text-align property will align the text inside an element to left, right, center or justify.
The text-indent property will indent the first line of a paragraph, for example, to a given length or percentage. This is a style traditionally used in print, but rarely in digital media such as the web.
p { letter-spacing: 0.5em;word-spacing: 2em;line-height: 1.5;text-align: center; }
CSS Margins and Padding
Margins and padding are the two most important CSS properties. They are used to set the outer boundary of a container and give it an aesthetically pleasing look.
What is the difference between margins and padding?
The difference between margins and padding is that margins are on the top, bottom, left and right of a page while the padding is in-between.
- Margins: Margins define the space between an element’s content and the edges of its container.
- Padding: Padding defines how much space is between an element’s content and its border, or how much space is taken up by an element’s padding, border, or margin.
Margin and Padding are the two most commonly used properties for spacing-out elements. A margin is the space outside of the element, whereas padding is the space inside the element.
h2 to the following:h2 { font-size: 1.5em; background-color: #ccc;margin: 1em;padding: 3em; }
You will see that this leaves one-character width space around the
secondary header and the header itself is fat from the three-character
width padding.
The four sides of an element can also be set individually. margin-top, margin-right, margin-bottom, margin-left, padding-top, padding-right, padding-bottom and padding-left are the self-explanatory properties you can use.
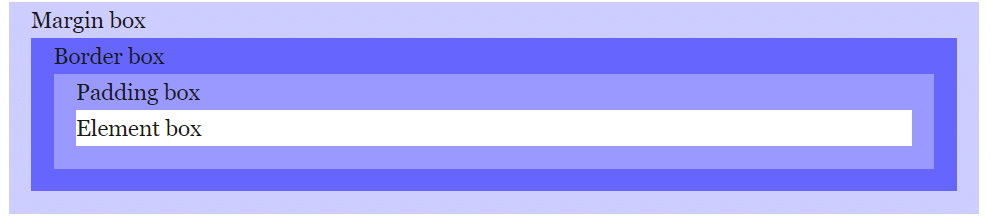
The Box Model
Margins, padding and borders (see next page) are all part of what’s known as the Box Model.
The Box Model works like this: in the middle you have the content area (let’s say an image), surrounding that you have the padding, surrounding that you have the border and surrounding that you have the margin. It can be visually represented like this:

You don’t have to use all of these, but it can be helpful to remember that the box model can be applied to every element on the page, and that’s a powerful thing!
What is the difference between top, left, right, bottom, and center margins?
The margins on a page are the empty spaces between the main content and the sidebars.
The top margin is the space between the top of the text and the top of the page. The left margin is where text starts, and it extends to where it ends. The bottom margin is where text ends, and it extends to where it starts again. The right margin is where text starts, and it extends to where it ends. The center margin is an empty space in between paragraphs or other parts of a document.
How does margin-left affect the calculation of width for an element?
Margin-left is a CSS property that specifies how far left an element’s content is from the left edge of its container.
Margin-left affects the calculation of width for an element. It can be used to align the text along the left edge of the container, or to create space between text and a right side margin.
CSS Borders
CSS borders are a way to add visual elements to a web page. They can be used to create borders around images, boxes, and paragraphs, Which are not just for aesthetic purposes – they also have functional benefits like controlling the space between different elements on the page.
Borders can be applied to most HTML elements within the body.
To make a border around an element, all you need is border-style. The values can be solid, dotted, dashed, double, groove, ridge, inset and outset.
border-width sets the width of the border, which is usually in pixels. There are also properties for border-top-width, border-right-width, border-bottom-width and border-left-width.
Finally, border-color sets the colour.
Add the following code to the CSS file:
h2 { border-style: dashed;border-width: 3px;border-left-width: 10px;border-right-width: 10px;border-color: red; }
This will make a red dashed border around all HTML secondary headers (the h2 element) that is 3 pixels wide on the top and bottom and 10 pixels wide on the left and right (these having over-ridden the 3 pixel wide width of the entire border).
Putting It All Together
The code below covers all of the CSS methods in this section. If you save this as your CSS file and look at the HTML file then you should now understand what each CSS property does and how to apply them. The best way to fully understand all of this is to mess around with the HTML and the CSS files and see what happens when you change things.
body { font-family: arial, helvetica, sans-serif; font-size: 80%; color: black; background-color: #ffc; margin: 1em; padding: 0; } /* By the way, this is a comment */ p { line-height: 1.5em; } h1 { color: #ffc; background-color: #900; font-size: 2em; margin: 0; margin-bottom: 0.5em; padding: 0.25em; font-style: italic; text-align: center; letter-spacing: 0.5em; border-bottom-style: solid; border-bottom-width: 0.5em; border-bottom-color: #c00; } h2 { color: white; background-color: #090; font-size: 1.5em; margin: 0; padding: 0.1em; padding-left: 1em; } h3 { color: #999; font-size: 1.25em; } img { border-style: dashed; border-width: 2px; border-color: #ccc; } a { text-decoration: none; } strong { font-style: italic; text-transform: uppercase; } li { color: #900; font-style: italic; } table { background-color: #ccc; }
Step 2 – Intermediate CSS
CSS Class and ID Selectors
CSS class and ID selectors are the ways to style an HTML element. They are used to create different styles for an element or group of elements.
For the CSS Beginner Tutorial we looked solely at HTML selectors – those that represent an HTML tag.
You can also define your own selectors in the form of Class and ID selectors.
The benefit of this is that you can have the same HTML element, but present it differently depending on its class or ID.
In the CSS, a class selector is a name preceded by a full stop (.) and an ID selector is a name preceded by a hash character (#).
So the CSS might look something like:
#top { background-color: #ccc; padding: 1em } .intro { color: red; font-weight: bold; }
The HTML refers to the CSS by using the attributes id and class. It could look something like this:
<div id="top"> <h1>Chocolate curry</h1> <p class="intro">This is my first post.</p> <p class="intro">Mmm mm mmmmm</p> </div>
The difference between an ID and a class is that an ID can be used to identify one element, whereas a class can be used to identify more than one.
You can also apply a selector to a specific HTML element by simply stating the HTML selector first, so p.jam { whatever } will only be applied to paragraph elements that have the class ‘jam’.
CSS Class Selectors
.class-name {
}
.class-name a { text-decoration: none; }
.class-name a:hover { text-decoration: underline; }
ID Selectors:
#id-name {
}
#id-name div { border: 1px solid red; }
Grouping and Nesting
CSS Grouping and Nesting are two of the most important concepts in CSS. These concepts allow us to control the way a website looks without having to worry about how it will look on different devices.
CSS Grouping
CSS groupings are used to create a layout with an orderly structure and a logical flow. They also help us to organize elements on the page in order to present them in an appealing and useful way.
You can give the same properties to a number of selectors without having to repeat them by separating the selectors by commas.
For example, if you have something like:
h2 { color: red; } .thisOtherClass { color: red; } .yetAnotherClass { color: red; }You could make it:
h2, .thisOtherClass, .yetAnotherClass { color: red; }
CSS Nesting
Nesting is used when we need more space between certain elements on the page that have similar styles, such as headings, paragraphs, or lists.
If the CSS is structured well, there shouldn’t be a need to use many class or ID selectors. This is because you can specify properties to selectors within other selectors.
For example:
#top { background-color: #ccc; padding: 1em } #top h1 { color: #ff0; } #top p { color: red; font-weight: bold; }
Removes the need for classes or ID’s if it is applied to HTML that looks something like this:
<div id="top"><h1>Fish curry</h1><p>This is my recipe for making fish curry.</p><p>Mmm mm mmmmm</p></div>
This is because, by separating selectors with spaces, we are saying ‘h1 inside ID top is colour #ff0‘ and ‘p inside ID top is red and bold‘.
This can get quite complicated (because it can go for more than two levels, such as this inside this inside this inside this etc.) and may take a bit of practice.
CSS Pseudo Classes
Pseudo classes are bolted on to selectors to specify a state or relation to the selector. They take the form of selector:pseudo class { property: value; }, simply with a colon in between the selector and the pseudo class.
Many CSS proposals are not supported by all browsers, but there are four pseudo classes that can be used safely when applied to links.
linkis for an unvisited link.visitedis for a link to a page that has already been visited.activeis for a link when it is gains focus (for example, when it is clicked on).hoveris for a link when the cursor is held over it.
a.snowman:link { color: blue; } a.snowman:visited { color: purple; } a.snowman:active { color: red; } a.snowman:hover { text-decoration: none; color: blue; background-color: yellow; }
Although CSS gives you control to bypass it, maintaining different colours for visited links is good practice as many users still expect this. As pseudo classes (other than hover) are not often used, this is a feature that is unfortunately not as common as it once was. Because of this, it is less important than it used to be, but if you are looking for the optimum user response, then you should use it.
Traditionally, text links were blue if not visited and purple if visited, and there is still reason to believe that these are the most effective colours to use, although, again, with the increasingly widespread use of CSS, this is becoming less commonplace and the average user no longer assumes that links must be blue or purple.
You should also be able to use the hover pseudo class with elements other than links. Unfortunately, Internet Explorer doesn’t support this method. This is a bloody irritation because there are lots of nice little tricks you can do that look delightful in other browsers.
CSS Shorthand Properties
Some CSS properties allow a string of values, replacing the need for a number of properties. These are represented by values separated by spaces.
margin, padding and border-width allow you to amalgamate margin-top-width, margin-right-width, margin-bottom-width etc. in the form of property: top right bottom left;
So:
p { border-top-width: 1px; border-right-width: 5px; border-bottom-width: 10px; border-left-width: 20px; }
Can be summed up as:
p { border-width: 1px 5px 10px 20px; }
border-width, border-color and border-style can also be summed up as, for example:
p { border: 1px red solid; }
(This can also be applied to border-top, border-right etc.)
By stating just two values (such as margin: 1em 10em;), the first value will be the top and bottom and the second value will be the right and left.
Font-related properties can also be gathered together with the font property:
p { font: italic bold 1em/1.5 courier; }
(Where the ‘/1.5′ is the line-height)
So, to put it all together, try this code:
p { font: 1em/1.5 "Times New Roman", times, serif; padding: 3em 1em; border: 1px black solid; border-width: 1px 5px 5px 1px; border-color: red green blue yellow; margin: 1em 5em; }
CSS Background Images
There are a number of properties involved in the manipulation of background images.
Luckily, the property background can deal with them all.
body {
background:url(http://freebloggingtricks.com/wp-content/uploads/2013/12/5.png) no-repeat top right;
}
This amalgamates these properties:
background-color, which we have come across before.background-image, which is the location of the image itself.background-repeat, which is how the image repeats itself. This can berepeat(equivalent to a ’tile’ effect across the whole background),repeat-y(repeating on the ‘y-axis’, above and below),repeat-x(repeating on the ‘x-axis’, side-by-side) orno-repeat(which shows just one instance of the image).background-position, which can betop,center,bottom,left,rightor any sensible combination, such as above.
Background-images can be used in most HTML elements – not just for the whole page (body) and can be used for simple but effective results, such as shaped corners.
It is easy to get carried away with background images and plaster them all over your web pages. Some visually hyperactive people might believe it looks good to have a full-on brightly coloured photograph tiled across the background of a page, giving the user a Mensa-esque challenge in deciphering the foreground text. This is an extreme example, but the fact is that the most user-friendly, readable text is black on a plain white background or white on a plain black background (there is also a suggestion that a slightly off-white or off-black background is better as this reduces glare).
So, the best use of background images is either to use them where there will be no content over the top or making the background image very light, which would also reduce the file size of the image, because there should be less colours involved (supposing you are using an indexed-colour format, such as GIF).
Final Step 3- Advanced CSS
CSS Display
CSS Display is a CSS property that allows you to show or hide an element based on its position in the viewport. This property is primarily used to create responsive design. It can also be used for other purposes such as hiding content from specific parts of the screen or to create a slide-out menu.
A key trick to the manipulation of HTML elements is understanding that there’s nothing at all special about how most of them work. Most pages could be made up from just a few tags that can be styled any which way you choose. The browser’s default visual representation of most HTML elements consist of varying font styles, margins, padding and, essentially, display types.
The most fundamental types of display are inline, block-line and none and they can be manipulated with the display property and the values inline, block and none.
inline does just what it says – elements that are displayed inline follow the flow of a line. Strong, anchor and emphasis elements are traditionally displayed inline.
block puts a line break before and after the element. Header and paragraph elements are examples of elements that are traditionally displayed block-line.
none, well, doesn’t display the element, which may sound pretty useless but can be used to good effect with accessibility considerations, alternate stylesheets or advanced hover effects.
The original default style-sheet for this site for example, manipulates a few traditionally in-line and block-line elements to fit the design.
h1 { display: inline; font-size: 2em; } #header p { display: inline; font-size: 0.9em; padding-left: 2em; }
This enabled the title ‘htmldog.com’ and the tag-line to be displayed next to each other rather than above and below each other while maintaining optimum accessibility.
#navigation, #seeAlso, #comments, #standards { display: none; }
The above code is used in the print-only styles to basically ‘turn-off’ those elements, such as navigation, which are insignificant to the single page.
display: none and visibility: hidden vary in that display: none takes the element completely out of play, where as visibility: hidden keeps the element and its flow in place without visually representing its contents. For example, if the second paragraph of 3 were set to display: none, the first paragraph would run straight in to the third whereas if it were set to visibility: hidden, there would be a gap where the paragraph should be.
Tables
Perhaps the best way to understand the table-related display property values is to think of HTML tables. table is the initial display and you can mimic the tr and td elements with the table-row and table-cell values respectively.
The display property goes further by offering table-column, table-row-group, table-column-group, table-header-group, table-footer-group and table-caption as values, which are all quite self-descriptive. The immediately obvious benefit of these values is that you can construct a table by columns, rather than the row-biased method used in HTML.
Finally, the value inline-table basically sets the table without line breaks before and after it.
Getting carried away with CSS tables can seriously damage your accessibility. HTML should be used to convey meaning, so if you have tabular data it should be arranged in HTML tables. Using CSS tables exclusively could result in a mash of data that is completely unreadable without the CSS. Bad. And not in a Michael Jackson way.
Other display types
list-item is self descriptive and displays as in the way that you would usually expect an li HTML element to. To work properly then, elements displayed this way should be nested in a ul or ol element.
run-in makes an element either in-line or block-line depending on the display of its parent. It doesn’t work on IE or Mozilla based browsers. Very helpful.
compact also makes the element inline or block-line depending on the context. It doesn’t work that well either…
marker is used exclusively with the :before and :after pseudo elements to define the display of the value of the content property. The automatic display of the content property is already marker, so this is only useful if you are overriding a previous display property for the pseudo element.
CSS Page Layout
CSS layouts are very powerful for creating different types of websites and apps. They can be created with a variety of tools like HTML, CSS or JavaScript. It is also very flexible since they can be applied on any web page with no limitations on the design or content.
Layout with CSS is easy. If you are used to laying out a page with tables, it may at first appear difficult, but it isn’t, it’s just different and actually makes much more sense.
You need to look at each part of the page as an individual chunk that you can shove wherever you choose. You can place these chunks absolutely or relative to another chunk.
Positioning
The position property is used to define whether an element is absolute, relative, static or fixed.
The value static is the default value for elements and renders the position in the normal order of things, as they appear in the HTML.
relative is much like static, but the element can be offset from its original position with the properties top, right, bottom and left.
absolute pulls an element out of the normal flow of the HTML and delivers it to a world all of its own. In this crazy little world, the absolute element can be placed anywhere on the page using top, right, bottom and left.
fixed behaves like absolute, but it will absolutely position an element in reference to the browser window as opposed to the web page, so, theoretically, fixed elements should stay exactly where they are on the screen even when the page is scrolled. Why theoretically? Why else – this works great in browsers such as Mozilla and Opera, but in IE it doesn’t work at all.
Layout using absolute positioning
You can create a traditional two-column layout with absolute positioning if you have something like the following HTML:
<div id="navigation"> <ul> <li><a href="this.html">This</a></li> <li><a href="that.html">That</a></li> <li><a href="theOther.html">The Other</a></li> </ul> </div> <div id="content"> <h1>Ra ra banjo banjo</h1> <p>Welcome to the Ra ra banjo banjo page. Ra ra banjo banjo.Ra ra banjo banjo.Ra ra banjo banjo.</p> <p>(Ra ra banjo banjo)</p> </div>
And if you apply the following CSS:
#navigation { position: absolute; top: 0; left: 0; width: 10em; } #content { margin-left: 10em; }
You will see that this will set the navigation bar to the left and set the width to 10 em’s. Because the navigation is absolutely positioned, it has nothing to do with the flow of the rest of the page, so all that is needed is to set the left margin of the content area to be equal to the width of the navigation bar.
How bloody easy. And you aren’t limited to this two-column approach. With clever positioning, you can arrange as many blocks as you like. If you wanted to add a third column, for example, you could add a ‘navigation2′ chunk to the HTML and change the CSS to:
#navigation { position: absolute; top: 0; left: 0; width: 10em; } #navigation2 { position: absolute; top: 0; right: 0; width: 10em; } #content { margin: 0 10em; /* setting top and bottom margin to 0 and right and leftmargin to 10em */ }
The only downside to absolutely positioned elements is that because they live in a world of their own, there is no way of accurately determining where they end. If you were to use the examples above and all of your pages had small navigation bars and large content areas, you would be okay, but, especially when using relative values for widths and sizes, you often have to abandon any hope of placing anything, such as a footer, below these elements. If you wanted to do such a thing, it would be necessary to float your chunks, rather than absolutely positioning them.
Floating
Floating an element will shift it to the right or left of a line, with surrounding content flowing around it.
Floating is normally used to position smaller elements within a page (in the original default CSS for this site, the ‘Next Page’ links in the HTML Beginner Tutorial and CSS Beginner Tutorial are floated right. See also the :first-letter example in Pseudo Elements), but it can also be used with bigger chunks, such as navigation columns.
Taking the HTML example below, you could apply the following CSS:
#navigation { float: left; width: 10em; } #navigation2 { float: right; width: 10em; } #content { margin: 0 10em; }
If you do not want the next element to wrap around the floating objects, you can apply the clear property. clear: left will clear left floated elements, clear: right will clear right floated elements and clear: both will clear both left and right floated elements. So if, for example, you wanted a footer to your page, you could add a chunk of HTML with the id ‘footer’ and then add the following CSS:
#footer { clear: both; }
And there you have it. A footer that will appear underneath all columns, regardless of the length of any of them.
This has been a general introduction to positioning and floating, with emphasis to the larger ‘chunks’ of a page, but remember, these methods can be applied to any element within those chunks too. With a combination of positioning, floating, margins, padding and borders, you should be able to represent ANY web design and there is nothing that can be done in tables that can not be done with CSS.
The ONLY reason for using tables for layout at all is if you are trying to accommodate ancient browsers. This is where CSS really shows its advantages – it results in a highly accessible page a fraction of the weight of an equivalent table-based page.
CSS At-Rules
CSS At-Rules are very important in adding visual appeal to your website. They can change the layout of your site, the color scheme, and add more functionality to your website, Which are a set of rules that tell CSS how to render a particular element on your web page. There are three types of at-rules: Global, Specific, and Inheritance.
At-rules encapsulate a bunch of CSS rules and apply them to something specific. Woo.
Importing
The import at-rule will bolt on another style sheet. For example, if you want to add the styles of another style sheet to your existing one, you would add something like:
@import url(addonstyles.css);
This is often used in place of the link element to link a CSS file to an HTML page, by essentially having an internal style sheet that looks something like this:
<style type="text/css" media="all">@import url(monkey.css);</style>
The benefit of this is that older browsers, such as Netscape 4.x don’t have a clue about at-rules and so won’t link to the style-sheet, which, if you have well-structured markup, will leave functional (although un-styled) plain HTML.
Media types
The media at-rule will apply its contents to a specified media, such as print. For example:
@media print { body { font-size: 10pt; font-family: times new roman, times, serif; } #navigation { display: none; } }
The media-type can be:
all– for every media under, over, around and in the sun.aural– for speech synthesizers.handheld– for handheld devices.print– for printers.projection– for projectors.screen– for computer screens.
You can also use braille, embossed, tty or tv.
Note: having said all of that, the only media-types currently supported by IE are all, screen and print.
Character sets
The charset at-rule simply sets the character set encoding of an external stylesheet. It would appear at the top of the stylesheet and look something like @charset "ISO-8859-1";
Font faces
The font-face at-rule is used for a detailed description of a font and can embed an external font in your CSS.
It requires a font-family descriptor, which the font can be referenced to, the value of which can be an existing font name (so overwriting that font when conditions are met) or it can be a completely new name. To embed a font, the src descriptor is used. Other descriptors added to the font-face at-rule become conditions for that embedded font to be used, for example, if you were to add a font-weight: bold style to the at-rule, the src of the font-family will only be applied to a selector with the font-family property if the font-weight property is also set to bold.
You might use a font-face at-rule like this:
@font-face { font-family: somerandomfontname;src: url(somefont.eot); font-weight: bold; } p { font-family: somerandomfontname; font-weight: bold; }
This will apply the somefont.eot font to paragraphs (it would not if the p selector was not set to font-weight: bold).
Support for embedded fonts is patchy at best. Mozilla based browsers don’t support them and have no immediate plans to do so. Only Internet Explorer seems to have any kind of decent support and this is by no means straightforward. To embed fonts with IE, you need to use Microsoft’s WEFT software, which will convert the characters of a TrueType font into a condensed OpenType font (and this can then only be used on the URI that you specify). Because of this limited (and quite complicated) compatibility, it is best not to use fonts that do not have an adequate alternative system font.
Pages
The page at-rule is for paged media and is an advanced way to apply styles to printed media. It defines a page block that extends on the box model (see Margins and Padding) so that you can define the size and presentation of a single page.
There are a number of conventions that apply to page at-rules, such as there is no padding or border and this isn’t a computer screen we’re talking about – pixels and ems as units aren’t allowed.
There are a number of specific properties that can be used, such as size, which can be set to portrait, landscape, auto or a length. The marks property can also be used to define crop marks.
@page { size: 15cm 20cm; margin: 3cm; marks: cross; }
Pseudo-classes for paged media There are three pseudo-classes that are used specifically in conjunction with the page at-rule, which would take the form of @page :pseudo-class { stuff }.
:first applies to the first page of the paged media.
:left and :right apply to left-facing and right-facing pages respectively. This might be used to specify a greater left margin on left-facing pages and a greater right margin on right-facing pages.
There are a number of other facets specific to the page at-rule such as page-breaks and named pages, but seeing as this at-rule works on hardly any browser, you’ve probably wasted enough time reading this part anyway. It’s a nice enough idea though.
CSS Pseudo Elements
CSS Pseudo Elements are a way to add CSS-like behaviors to HTML elements. They are often used for styling purposes. It can be a powerful tool for designers, but they can also be abused when used on the wrong element or in the wrong context.
Pseudo-elements suck on to selectors much like pseudo-classes, taking the form of selector:pseudoelement { property: value; }. There are four of the suckers.
First letters and First lines
The first-letter pseudo element applies to the first letter of an element and first-line to the top line of an element. You could, for examples create drop caps and a bold first-line for paragraphs like this:
p:first-letter { font-size: 3em; float: left; } p:first-line { font-weight: bold; }
Before and after
The before and after pseudo elements are used in conjunction with the content property to place content either side of an element without touching the HTML.
The value of the content property can be open-quote, close-quote, no-open-quote, no-close-quote, any string enclosed in quotation marks or any image using url(imagename).
blockquote:before { content: open-quote; } blockquote:after { content: close-quote; } li:before { content: "POW: " } p:before { content: url(images/jam.jpg) }
Sounds great, dunnit? Well, as with so many things (-sigh-), most users won’t be able to see the before or after effects because IE just can’t be bothered with them.
CSS Specificity
If you have two (or more) conflicting CSS rules that point to the same element, there are some basic rules that a browser follows to determine which one is most specific and therefore wins out.
It may not seem like something that important, and in most cases you won’t come across any conflicts at all, but the larger and more complex your CSS files become, or the more CSS files you start to juggle with, the greater likelihood there is of conflicts turning up.
If the selectors are the same then the latest one will always take precedence. For example, if you had:
p { color: red; } p { color: blue; }
p elements would be coloured blue because that rule came last.
However, you won’t usually have identical selectors with conflicting declarations on purpose (because there’s not much point). Conflicts quite legitimately come up, however, when you have nested selectors. In the following example:
div p { color: red; } p { color: blue; }
It might seem that p elements within a div element would be coloured blue, seeing as a rule to colour p elements blue comes last, but they would actually be coloured red due to the specificity of the first selector. Basically, the more specific a selector, the more preference it will be given when it comes to conflicting styles.
The actual specificity of a group of nested selectors takes some calculating. Basically, you give every id selector (“#whatever”) a value of 100, every class selector (“.whatever”) a value of 10 and every HTML selector (“whatever”) a value of 1. Then you add them all up and hey presto, you have the specificity value.
phas a specificity of 1 (1 HTML selector)div phas a specificity of 2 (2 HTML selectors; 1+1).treehas a specificity of 10 (1 class selector)div p.treehas a specificity of 12 (2 HTML selectors and a class selector; 1+1+10)#baobabhas a specificity of 100 (1 id selector)body #content .alternative phas a specificity of 112 (HTML selector, id selector, class selector, HTML selector; 1+100+10+1)
So if all of these examples were used, div p.tree (with a specificity of 12) would win out over div p (with a specificity of 2) and body #content .alternative p would win out over all of them, regardless of the order.
CSS samples for WordPress
/*
Theme Name: WordPress Blog Theme
Theme URL: http://freebloggingtricks.com/
Description: FBT WordPress Blog Theme is a responsive and user-friendly blog theme for WordPress.
Author: FBT Team
Author URI: http://freebloggingtricks.com/
Version: 1.0.1
*/
/* -------------------[ Main Page Elements ]------------------- */
body {
text-align: justify;
margin: 0;
padding: 0 0 -20px;
color:#3C3C3C;
line-height:24px;
background:#FFF url(/web/20140207234812im_/http://freebloggingtricks.com/wp-content/themes/freebloggingtricks/images/body-bg3.png);
font-size:16px;
font-family:"Lucida Sans","Lucida Grande","Lucida Sans Unicode",sans-serif;
border-top: 0px solid #222;
border-bottom: 0px solid #222;
}
#outer-wrap {
width:100%;
max-width:1040px;
margin:0 auto;
background: #FFFFFF;
padding:49px 49px 0;
position:relative;
border-top: 6px solid #ED702B;
border-bottom-left-radius: 40px;
border-bottom-right-radius: 40px;
box-shadow: 0 3px 3px #BFC6CD;
color: #1B1B1B;
padding:29px 10px 0;
}
#outer-wrap:before,
#outer-wrap:after {
content:"";
position:absolute;
z-index:-2;
bottom:15px;
left:10px;
width:50%;
height:10px;
max-width:300px;
-webkit-box-shadow:0 15px 10px rgba(0, 0, 0, .6);
-moz-box-shadow:0 15px 10px rgba(0, 0, 0, .6);
box-shadow:0 15px 10px rgba(0, 0, 0, .6);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
transform:rotate(-3deg);
}
#outer-wrap:after {
right:10px;
left:auto;
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-ms-transform:rotate(3deg);
-o-transform:rotate(3deg);
transform:rotate(3deg);
}
#header {
clear: both;
margin: 0 auto;
padding: 0;
max-width:100%;
background:#FFFFFF;
}
#head-content {
margin: 0 auto 20px;
padding: 0;
max-width:100%;
}
#sitetitle,
#logo {
max-width:100%;
margin:0;
padding:0;
text-align:left;
}
#logo img {
max-width:400px;
height:auto;
}
#sitetitle .title {
padding:0;
margin:0;
letter-spacing:-1px;
line-height:1.2em;
font-size:24px;
display:block;
}
#sitetitle .title a {
color:#333;
}
#sitetitle .description {
color:#333;
padding: 3px 0 0;
margin:0;
font-size:9pt;
display:block;
}
#wrap {
max-width:100%;
background:#fff;
clear: both;
margin: 0 auto;
padding:0;
}
.limit {
max-width:100%;
margin: 0 auto;
}
#page {
padding:30px 0px;
clear: both;
margin: 0 auto;
background:#FFFFFF;
}
#contentleft {
width: 68%;
float:left;
padding:0;
margin: 0;
position:relative;
}
#content {
width: 100%;
float:none;
padding:0;
margin: 0;
}
#sidebar-narrow {
width: 30.635%;
float:left;
padding:0;
margin: 0;
}
#contentright {
width: 29%;
float:right;
padding:0;
margin: 0;
}
#sidebar {
width: 100%;
float:none;
display:block;
overflow:hidden;
}
#sidebar-bottom {
width: 100%;
clear:both;
display: block;
overflow:hidden;
padding:0;
}
#sidebar-bottom-left {
width:53.33%;
float:left;
padding:0;
margin:0;
overflow:hidden;
}
#sidebar-bottom-right {
width:40%;
float:right;
padding:0;
margin:0;
overflow:hidden;
}
#footer {
clear: both;
margin: 0 auto 50px;
padding: 30px 0 0;
font-size:9pt;
text-align:center;
background:url(/web/20140207234812im_/http://freebloggingtricks.com/wp-content/themes/freebloggingtricks/images/footer-bg.png) top left repeat-x;
}
.clearfix:after,
blockquote:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix,
blockquote {
display: inline-block;
}
/* Hides from IE-mac */
* html .clearfix,
* html blockquote {
height: 1%;
}
.clearfix,
blockquote {
display: block;
}
/* End hide from IE-mac */
/* -------------------[ Headings ]------------------- */
h1,h2,h3,h4,h5,h6,h7,#sitetitle .title {
font-family:'Rokkitt',"Lucida Sans","Lucida Grande","Lucida Sans Unicode",sans-serif;
letter-spacing:-1px;
margin: 0;
padding: 0;
text-align: left;
font-weight:bold;
line-height: 1.2em;
word-wrap: break-word;
}
h1 {
color: #393842;
font-size: 28px;
margin: 0;
}
h2 {
color: #333333;
font-size: 21px;
font-weight: bold;
margin: 0 0 20px;
padding: 0 0 5px;
}
h3 {
color: #666666;
font-size: 18px;
}
h4,h5,h6,h7 {
color: #333333;
font-size: 14px;
}
.entry h1,.entry h2,.entry h3, .entry h4, .entry h5, .entry h6, .entry h7 {
margin-bottom: 2px;
}
h3#postinfo, h3#comments, h3#respond, h3#trackbacks, #respond h3 {
margin: 0;
}
h3#comments {
margin: 0 0 5px;
}
h1.post-title,
h2.post-title,
h3.post-title {
margin:0;
font-size:20pt;
line-height:1.3em;
}
h1.page-title {
padding:0 0 5px;
margin:0 0 15px;
border-bottom:1px dotted #ddd;
}
.auth-bio h1 {
margin:0 0 10px;
}
h1.archive-title,
h2.feature-title,
h2.feat-title,
h3.widgettitle {
border-bottom: 1px dotted #DDD;
border-left: 8px solid #ee6123;
color: #2473C2;
font-variant: normal;
letter-spacing: 0;
margin: 0 0 10px;
text-transform: uppercase;
}
h1.archive-title span,
h2.feature-title span,
h2.feat-title span {
line-height:1.5em;
background:#fff;
padding: 0 8px 0 0;
}
h3.widgettitle span {
line-height:1.5em;
background:#7FC04C;
padding-left: 10px;
font-size: 18px;
}
#footer-widgets h3.widgettitle {
border-left: 0px solid #DDD;
border-bottom: 1px dotted #DDD;
}
#footer-widgets h3.widgettitle span {
color: #fff;
background:url("/web/20140207234812im_/http://freebloggingtricks.com/wp-content/themes/freebloggingtricks/images/bg-dark.png") repeat scroll 0 0 rgba(0, 0, 0, 0);
padding-left: 0px;
}
.sitemap h3.post-title {
font-size:12pt;
letter-spacing:0;
}
/* -------------------[ Links ]------------------- */
a, a:link, a:visited {
outline:none;
text-decoration:none;
color:#0099CC;
}
a:hover, a:active {
text-decoration:none;
color:#000000;
}
a.more-link,
a.more-link:link,
a.more-link:visited {}
a.more-link:hover,
a.more-link:active {}
#footer a,
#footer a:link,
#footer a:visited {}
#footer a:hover,
#footer a:active {}
.post-title a, .post-title a:link, .post-title a:visited {
color:#333;
text-decoration:none;
}
.post-title a:hover, .post-title a:active {
color:#000;
}
#footer-widgets h3.widgettitle a,
#footer-widgets h3.widgettitle a:link,
#footer-widgets h3.widgettitle a:visited {
color:#fff;
}
#footer-widgets h3.widgettitle a:hover,
#footer-widgets h3.widgettitle a:active {
color:#2776C6;
}
#footer-widgets a,
#footer-widgets a:link,
#footer-widgets a:visited {
color: #fff;
}
#footer-widgets a:active,
#footer-widgets a:hover {
color:#4a75a7;
}
/* -------------------[ Images ]------------------- */
.entry img {
max-width: 97%;
padding:3px;
border: 1px solid #e5e5e5;
background:#fff;
height:auto;
}
img.alignright {
float: right;
clear: right;
margin: 0 0 15px 10px;
}
img.alignleft {
float: left;
clear: left;
margin: 0 10px 15px 0px;
}
img.aligncenter, img.centered, img.center {
display: block;
margin: 0 auto 15px;
float: none;
clear: both;
}
img.thumbnail {
float:right;
margin: 0 0 15px 10px;
}
.entry img.thumbnail {
max-width:25%;
height:auto;
}
img.wide-thumbnail {
width:250px;
height:200px;
float:left;
margin-right: 10px;
padding:2px;
border:1px solid #e5e5e5;
}
img.avatar, img.comment-grav,
.singlepost .auth-bio img.avatar {
border:2px solid #1B3E5A;
padding:2px;
background:#1B3E5A;
float:left;
margin:3px 4px 0px 0px;
}
/* -------------------[ Caption Styles for WP 2.6+ ]------------------- */
.wp-caption {
text-align: center;
background-color: #f5f5f5;
padding-top:5px;
margin: 0 10px 10px;
}
.wp-caption img {
margin: 0;
padding: 0;
border: 0 none;
}
.wp-caption p.wp-caption-text {
font-size: 8pt;
padding: 5px;
margin: 0;
}
/* -------------------[ Misc Tags and Classes ]------------------- */
p {
margin-top: 0px;
margin-bottom: 0px;
}
ol {
margin-left: 40px;
padding: 0;
}
ul {
margin-left: 20px;
padding: 0;
}
.post ul, .post ol {
list-style-type: none;
}
.post ul li {
list-style-type:none;
padding: 0px;
margin: 0 0 2px;
padding-left:18px;
background:url(/web/20140207234812im_/http://freebloggingtricks.com/wp-content/themes/freebloggingtricks/images/bullet-bg.png) 0 4px no-repeat;
}
.post ol li {
list-style-type:decimal;
margin-left: 0;
padding-left: 0;
}
.post ul li li {
list-style-type:square;
padding: 0;
margin: 0 0 2px;
padding-left:0;
background:none;
}
.post ul li li li {
list-style-type:disc;
padding: 0;
margin: 0 0 2px;
padding-left:0;
background:none;
}
form, select {
margin:0;
padding:0;
}
acronym, abbr, span.caps {
cursor: help;
}
acronym, abbr {
border-bottom: 1px solid #999;
}
* html acronym, abbr {
border-bottom: 1px dashed #999;
}
blockquote {
margin: 0 0 15px;
color: #111111;
background:#E3F0F2;
border: 1px solid #66CCCC;
padding: 10px 10px 10px 30px;
text-align: left;
}
.center {
text-align: center;
}
a img, img a {
border: none;
}
code {
font: 1.1em 'Courier New', Courier, Fixed;
}
hr {
display: block;
clear:both;
}
.navigation {
padding: 0;
margin: 0;
clear:both;
}
.navigation .alignright {
width:49%;
float: right;
text-align:right;
}
.navigation .alignleft {
width:49%;
float: left;
text-align:left;
}
.alignright {
float: right;
}
.alignleft {
float: left;
}
.aligncenter, div.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
float: none;
clear: both;
}
input:focus {
outline: none;
}
/* -------- [ Table ] -------- */
table {
margin-bottom: 15px;
max-width:100%;
overflow:hidden;
border: 2px dashed #CCCCCC;
}
table th {
background: #ffffff;
border: 0px solid;
padding: 10px;
}
table td {
border: 1px solid #F4F4F4;
padding: 2px;
}
/* -------- [ Submit] -------- */
/* -------- [ Calendar Table ] -------- */
table#wp-calendar {
margin-bottom: 0px;
width:100%;
text-align:center;
border:1px solid #ebebeb;
}
table#wp-calendar caption {
font-size:10pt;
font-weight:bold;
padding: 5px;
}
table#wp-calendar th {
background:#ebebeb;
border: 1px solid #fff;
padding: 5px;
}
table#wp-calendar tr {
background:#f5f5f5;
}
table#wp-calendar td {
border: 1px solid #fff;
padding: 5px;
}
table#wp-calendar tfoot td {
background:#ebebeb;
padding: 5px;
}
/* ---------------[ Related Posts on Single Post Page ]--------------- */
#related {
padding: 0;
margin: 0;
background:#f5f5f5;
}
#related .related-posts {
clear:both;
padding: 15px;
border-bottom:1px solid #fff;
}
#related .related-posts p {
margin:0 0 10px;
}
#related .related-posts ol {
font-weight:normal;
margin:0 0 0 20px;
}
#related .related-posts li {
margin-bottom: 2px;
}
#related .subscribe {
clear:both;
padding:10px;
background: #E3EDF4;
border: 1px solid #CCCCCC!important;
}
#related .subscribe p.feed {
margin-bottom:10px;
font-weight:bold;
padding-left: 21px;
background: url(/web/20140207234812im_/http://freebloggingtricks.com/wp-content/themes/freebloggingtricks/images/FeedIcon-16.gif) 0px 50% no-repeat;
}
#related .subscribe form {
margin:0;
padding:0;
}
/* -------------------[ Author Bio Info ]------------------- */
.auth-bio {
padding: 5px 0 33px;
margin: 0 0 20px;
background:transparent;
border: 0;
background:url(/web/20140207234812im_/http://freebloggingtricks.com/wp-content/themes/freebloggingtricks/images/hdng-bg.gif) bottom left repeat-x;
}
.auth-bio img.avatar {
padding:1%;
background:#f5f5f5;
float:right;
margin:0 0 15px 15px;
border:0;
}
p.auth-website {
width:auto;
float:right;
margin: 0;
padding:0;
height:24px;
line-height:24px;
}
p.auth-icons {
width:200px;
float:left;
margin: 0;
padding:0;
text-align:left;
height:24px;
line-height:24px;
}
p.auth-icons img {
margin: 0 2px 0 0;
padding:0;
border:0;
}
.singlepost .auth-bio {
padding: 15px;
margin: 0 0 1px;
background: none repeat scroll 0 0 #EEF7F8;
border: 1px solid #C6D9ED;
}
.auth-bio h3 span.profile {
font-family:arial, helvetica, sans-serif;
font-size:9pt;
margin:0;
padding:0 0 0 3px;
font-weight:normal;
letter-spacing:0;
}
.singlepost .auth-bio img.avatar {
background:#fff;
}
/* -------------------[ Comments ]------------------- */
.allcomments {
padding: 0 0 18px;
margin:20px 0 0;
}
.commentlist {
padding: 0;
list-style-type:none;
margin: 0;
}
.post ol.commentlist li {
clear:both;
margin: 0;
padding: 0;
list-style-type:none;
background:transparent;
}
.post ol.commentlist li ul.children li {}
.commentlist li ul.children li.depth-3,
.commentlist li ul.children li.depth-5,
.commentlist li ul.children li.depth-7,
.commentlist li ul.children li.depth-9 {}
.commentlist li ul.children {
margin: 0 0 0 30px;
padding: 0;
}
.commentlist li ul.children li {
margin: 0;
}
.commentlist li.alt { }
.comment-body {
background:#f5f5f5;
padding:15px;
margin:0 0 15px;
}
.commentmetadata {
display: block;
margin-bottom:10px;
font-size: 8pt;
}
.commentlist cite {
font-style:normal;
}
#commentform {
padding: 0;
margin-bottom:0;
}
#commentform label {
padding: 0;
margin: 0 0 0 5px;
font-size:8pt;
color:#000000;
}
#commentform input#author,
#commentform input#email,
#commentform input#url,
#commentform textarea {
padding:7px;
background:#f5f5f5;
border-color: #ccc #ddd #ddd #ccc;
border-width:1px;
border-style:solid;
width: 250px;
}
#commentform textarea {
width:95%;
}
p.button-submit {
margin:0;
}
#commentform input#submit {
cursor:pointer;
font-family:arial,helvetica,sans-serif;
clear:both;
padding: 5px 20px;
font-size:10pt;
text-align:center;
font-weight:bold;
color:#fff;
background:#222;
}
#commentform input#submit:hover {
background:#000;
}
.thread-alt { }
.thread-even { }
#respond {
margin: 30px 0 15px;
padding:0;
clear:both;
}
.commentlist #respond {
}
.comments-navigation {
display:block;
margin: 0;
padding:10px 0;
font-weight:bold;
}
.comments-navigation .alignleft {
float:left;
}
.comments-navigation .alignright {
float:right;
}
.comments-number {
font-size:9pt;
margin-bottom:0;
padding:0;
}
.commentlist img.avatar {
padding:2px;
background:#fff;
border:1px solid #ddd;
float:left;
margin:0 5px 0 0;
width:50px;
height:50px;
}
.reply {
margin: 0;
}
a.comment-reply-link,
a.comment-reply-link:link,
a.comment-reply-link:visited,
.reply a,
.reply a:link,
.reply a:visited {}
a.comment-reply-link:hover,
a.comment-reply-link:active,
.reply a:hover,
.reply a:active {}
.post ol.commentlist .comment-body ul {
list-style-type:disc;
margin:0 30px 15px;
padding:0;
border:none;
}
.post ol.commentlist .comment-body ul li {
list-style-type:disc;
margin:0;
padding:0;
border:none;
}
.post ol.commentlist .comment-body ol {
list-style-type:decimal;
margin:0 30px 15px;
padding:0;
border:none;
}
.post ol.commentlist .comment-body ol li {
list-style-type:decimal;
margin:0;
padding:0;
border:none;
}
.cancel-comment-reply {
padding: 5px 0 10px;
}
.pings {
background: #f5f5f5;
padding: 15px;
margin: 0 0 15px;
}
.pings ol {
margin-left:20px;
}
.pings li {
margin-bottom:5px;
}
/* ---------------[ Site Map Page ]--------------- */
.sitemap .post,
.sitemap .page,
.post.sitemap {
border:0;
margin:0;
padding:0;
}
.sitemap ul {
list-style-type:none;
margin-top: 0;
margin-left: 0;
margin-bottom:15px;
color:#ccc;
}
.sitemap ul ul {
margin-left: 15px;
margin-bottom:0;
}
.sitemap .entry {
padding-bottom:15px;
}
.sitemap .meta {
margin: 0 0 10px;
padding: 0;
}
.sitemap-narrow {
width:40%;
float:right;
padding: 0;
margin:0 0 15px;
}
.sitemap-wide {
width:55%;
float:left;
}
.sitemap-post {
clear:both;
margin:0 0 15px;
border-bottom:1px dotted #ddd;
padding:0;
}
/* -------------------[ Top Navigation ]------------------- */
#topnav {
padding:0;
margin:0;
background:#1B3E5A;
font-size:8pt;
font-weight:bold;
border-radius:10px;
}
#topnav ul {
z-index:99;
margin:0;
padding:0;
list-style:none;
line-height:1;
margin:0;
}
#topnav ul a {
position:relative;
display:block;
z-index:100;
padding:5px 8px;
line-height:25px;
text-decoration:none;
border-right:1px solid #1B3E5A;
color:#FFFFFF;
text-shadow: 0 0 0 #000000;
}
#topnav ul li {
float:left;
width: auto;
}
#topnav ul a:hover {
color:#c0c0c0;
background:#1B3E5A;
}
#topnav ul ul {
border:0;
position: absolute;
left: -999em;
width: 200px;
z-index:99999;
margin-left:0;
border-bottom:1px solid #1B3E5A;
}
#topnav ul ul a {
border:0;
width:170px;
line-height:20px;
border-top:1px solid #1B3E5A;
background:#1B3E5A;
}
#topnav ul ul a:hover {
background:#1B3E5A;
}
#topnav ul ul ul {
border-left:1px solid #1B3E5A;
border-top: 0;
margin: -31px 0 0 240px;
}
#topnav ul li li {
margin:0;
border:0;
}
#topnav ul li:hover,
#topnav ul li.hover {
position:static;
}
#topnav ul li:hover ul ul,
#topnav ul li.sfhover ul ul,
#topnav ul li:hover ul ul ul,
#topnav ul li.sfhover ul ul ul,
#topnav ul li:hover ul ul ul ul,
#topnav ul li.sfhover ul ul ul ul {
left:-999em;
}
#topnav ul li:hover ul,
#topnav ul li.sfhover ul,
#topnav ul li li:hover ul,
#topnav ul li li.sfhover ul,
#topnav ul li li li:hover ul,
#topnav ul li li li.sfhover ul,
#topnav ul li li li li:hover ul,
#topnav ul li li li li.sfhover ul {
left:auto;
}
/* -------------------[ Category Navigation ]------------------- */
#catnav {
padding:0;
margin:0;
background:#fff;
border-bottom:1px solid #ebebeb;
font-size:8pt;
font-weight:bold;
}
#catnav ul {
z-index:99;
margin:0;
padding:0;
list-style:none;
line-height:1;
margin:0;
}
#catnav ul li {
float:left;
width: auto;
}
#catnav ul a {
position:relative;
display:block;
z-index:100;
padding:5px 10px;
line-height:20px;
text-decoration:none;
border-right:1px solid #ebebeb;
}
#catnav ul a:hover {
background:#f5f5f5;
}
#catnav ul ul {
position: absolute;
left: -999em;
width: 202px;
z-index:99999;
margin-left:-1px;
border-top: 1px solid #ebebeb;
}
#catnav ul ul a {
width:180px;
line-height:20px;
border:0;
border: 1px solid #ebebeb;
border-top:0;
background:#f5f5f5;
}
#catnav ul ul a:hover {
background:#fff;
}
#catnav ul ul ul {
margin: -32px 0 0 201px;
}
#catnav ul li li {
margin:0;
border:0;
}
#catnav ul li:hover,
#catnav ul li.hover {
position:static;
}
#catnav ul li:hover ul ul,
#catnav ul li.sfhover ul ul,
#catnav ul li:hover ul ul ul,
#catnav ul li.sfhover ul ul ul,
#catnav ul li:hover ul ul ul ul,
#catnav ul li.sfhover ul ul ul ul {
left:-999em;
}
#catnav ul li:hover ul,
#catnav ul li.sfhover ul,
#catnav ul li li:hover ul,
#catnav ul li li.sfhover ul,
#catnav ul li li li:hover ul,
#catnav ul li li li.sfhover ul,
#catnav ul li li li li:hover ul,
#catnav ul li li li li.sfhover ul {
left:auto;
}
/* -------------------[ Footer Navigation ]------------------- */
#footnav {
padding:0;
margin:0 auto 15px;
display:block;
text-align:center;
font-weight:bold;
font-size:9pt;
}
#footnav ul {
list-style-type:none;
padding:0;
margin:0 auto;
display:block;
text-align:center;
}
#footnav ul li {
display:inline;
list-style-type:none;
margin:0 8px 0 0;
padding:0 8px 0 0;
border-right:1px dotted #aaa;
}
#footnav ul li:last-child {
margin:0;
padding:0;
border-right:0;
}
#footnav ul a,
#footnav ul a:link,
#footnav ul a:visited {
display:inline;
padding:0;
margin:0;
text-decoration:none;
}
#footnav ul a:hover,
#footnav ul a:active {}
/* --------------[ Basic Post Classes ]-------------- */
.readmore {
background: none repeat scroll 0 0 #DAD5C1;
border-bottom: 1px solid #17447C;
border-top: 1px solid #DAD5C1;
float: right;
font-weight: bold;
margin-top: 8px;
text-align: center;
text-shadow: 1px 1px 0 #245D9A;
width: 120px;
}
.post, .page.hentry {
margin: 0 0 28px;
padding:0 0 13px;
clear:both;
border-bottom: 1px dotted #AAAAAA;
}
.entry {
margin: 0;
padding: 0;
}
.singlepost .entry,
.singlepage .entry {}
.singlepost .entry {}
.singlepost .post {}
.page .post {
margin: 0;
padding:0;
background-image:none;
}
.meta {
margin: 0 0 15px;
padding:0;
}
.single .meta {
padding: 0 0 13px;
border-bottom: 4px double #DDDDDD;
}
.meta-commments {}
.meta-author {
padding-right: 8px;
}
.meta-date {
padding-right: 8px;
}
p#breadcrumbs {
border-bottom: 0px dotted #DDDDDD;
border-left: 8px solid #EE6123;
font-size: 10pt;
margin: 0 0 15px;
padding: 0 0 2px 5px;
}
p.tags {
margin-bottom:5px;
clear:both;
}
p.cats {
clear:both;
}
.single-video {
position: relative;
padding-bottom: 55.56%;
height: 0;
overflow: hidden;
margin: 0 auto 20px;
}
.single-video iframe,
.single-video object,
.single-video embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
/* --------------[ Home Page Option 2 - 2 Posts Aligned Side-by-Side ( index2 ) ]-------------- */
.post-by-2 {
margin: 0 auto;
padding:0;
}
.post-left {
clear:left;
float:left;
width: 48.5%;
margin: 0;
padding:0;
}
.post-right {
clear:right;
float:right;
width: 48.5%;
margin: 0;
padding:0;
}
.post-by-2 .post,
.post-by-2 .page {
margin: 0;
padding: 0;
background:transparent;
overflow:hidden;
border:0;
}
.post-by-2 img.thumbnail {
float:right;
margin: 0 0 10px 10px;
max-width:30%;
padding:1px;
}
.post-by-2 .meta {
padding:0 0 5px;
border-bottom:1px dotted #ddd;
}
.post-by-2 .post-clear {
clear:both;
margin: 0 0 25px;
padding:0 0 18px;
border:0;
background: url(/web/20140207234812im_/http://freebloggingtricks.com/wp-content/themes/freebloggingtricks/images/hdng-bg.gif) bottom left repeat-x;
}
.post-by-2 .entry {
margin: 0;
padding:0;
border:0;
}
/* -----------[ Home Page Option 3 - Posts Arranged by Category Side-by-Side ( index3 ) ]----------- */
.cats-by-2 {
margin: 0;
padding: 0;
background:transparent;
overflow:hidden;
}
.cat-posts-left {
clear:left;
float:left;
width: 48.5%;
margin: 0 0 30px;
padding:0;
}
.cat-posts-right {
clear:right;
float:right;
width: 48.5%;
margin: 0 0 30px;
padding:0;
}
.cats-by-2 .post {
margin: 0 0 20px;
padding: 0 0 8px;
}
.cats-by-2 .post:last-child {
margin: 0;
padding: 0;
background:transparent;
}
.cats-by-2 .entry {
overflow:hidden;
margin: 0 0 15px;
line-height:1.5em;
height:8em;
border:0;
padding:0;
}
.cats-by-2 h3.post-title {
font-size:16pt;
margin-bottom:5px;
line-height:1.1em;
}
.cats-by-2 img.thumbnail-large,
.cats-by-2 .single-video {
margin-bottom:10px;
}
.cat-posts-left .meta,
.cat-posts-right .meta {
position:absolute;
left:-999em;
display:none;
}
/* -------------------[ Home Page Option 4 - Posts Arranged by Category Stacked ( index4 ) ]------------------- */
.cat-posts-stacked {
clear:both;
float:none;
margin: 0 0 20px;
padding:0;
}
.cat-posts-stacked .post {
margin: 0 0 23px;
padding:0 0 8px;
clear:both;
border:0;
background: url(/web/20140207234812im_/http://freebloggingtricks.com/wp-content/themes/freebloggingtricks/images/hdng-bg.gif) bottom left repeat-x;
}
.cat-posts-stacked .entry {
height:auto;
overflow:hidden;
margin: 0;
}
.cat-posts-stacked img.thumbnail {
float:right;
margin: 0 0 15px 10px;
height:auto;
padding:1px;
max-width:40%;
width:auto;
}
.cat-posts-stacked img.thumbnail-large,
.cat-posts-stacked .single-video {
margin-bottom:15px;
}
.cat-posts-stacked h3.post-title {
font-size:16pt;
line-height:1.1em;
margin-bottom:0;
}
/* -------------------[ Widgets ]------------------- */
.widget {
margin: 0 0 30px;
padding:0;
overflow:hidden;
}
.widget ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.widget li {
list-style-type: none;
margin: 0;
padding: 5px 0;
border-bottom:1px dotted #ddd;
}
.widget li:last-child {
border:0;
}
.widget .textwidget { }
.widget li li {
list-style-type: none;
margin: 0;
border:0;
padding: 0;
background:transparent;
padding-left: 15px;
}
.widget li li li {
padding-left: 15px;
}
.widget img {
max-width:100%;
height:auto;
}
/* -------------------[ Sidebar Bottom Widgets ]------------------- */
#sidebar-bottom .widget { }
#sidebar-bottom .widget li { }
#sidebar-bottom .widget .textwidget { }
#sidebar-bottom h3.widgettitle { }
/* -------------------[ Footer Widgets ]------------------- */
#footer-widgets {
clear: both;
margin: 0 auto 20px;
padding:30px 0 20px;
max-width:100%;
background:url("/web/20140207234812im_/http://freebloggingtricks.com/wp-content/themes/freebloggingtricks/images/bg-dark.png") repeat;
color:#ccc;
}
#footer-widgets .limit {
padding:0 25px;
}
#footer-widgets .widget {
margin: 0 0 20px;
border:0;
}
#footer-widgets .widget li {
border-color:#555;
}
#footer-widgets .widget .textwidget {
padding:0
}
.footer-widget1 {
float:left;
width:30%;
margin: 0 3% 0 0;
overflow:hidden;
}
.footer-widget2 {
float:left;
width:30%;
margin: 0 3% 0 0;
overflow:hidden;
}
.footer-widget3 {
float:left;
width:15.5%;
margin: 0;
overflow:hidden;
}
.footer-widget4 {
float:right;
width:15.5%;
margin: 0;
overflow:hidden;
}
/* -------------------[ Side Tabs Widget ]------------------- */
.widget.sidetabs { }
.widget.sidetabs ul.tabs {
list-style-type:none;
margin: 0 0 5px;
padding: 0;
clear:both;
border-bottom:1px dotted #ddd;
}
.widget.sidetabs ul.tabs li {
float: left;
display: inline;
margin: 0 10px 0 0;
padding: 0;
background:transparent;
border:0;
}
.widget.sidetabs ul.tabs li a,
.widget.sidetabs ul.tabs li a:link,
.widget.sidetabs ul.tabs li a:visited {
float: left;
display: block;
padding: 0;
font-size:8pt;
font-weight:bold;
height:30px;
line-height:30px;
}
.widget.sidetabs ul.tabs li a:hover,
.widget.sidetabs ul.tabs li a:active {
color:#333;
}
.widget.sidetabs ul.tabs li.ui-tabs-selected a,
.widget.sidetabs ul.tabs li.ui-tabs-selected a:link,
.widget.sidetabs ul.tabs li.ui-tabs-selected a:visited {
background:#f5f5f5;
color:#333;
padding:0 8px;
}
.widget.sidetabs form {
margin: 0 !important;
padding: 0 !important;
color:#888;
}
.widget.sidetabs select {
margin: 0;
padding: 0;
width:160px;
color:#888;
}
.widget.sidetabs li { }
.widget.sidetabs .cat_content { }
.widget.sidetabs .cat_content ul { }
.widget.sidetabs .cat_content li {
padding: 5px 0;
margin:0;
border-bottom:1px dotted #ddd;
}
.widget.sidetabs .cat_content li:last-child {
border-bottom:0;
}
.widget.sidetabs .cat_content li a,
.widget.sidetabs .cat_content li a:link,
.widget.sidetabs .cat_content li a:visited,
.widget.sidetabs .cat_content ul.side-arc li { }
.widget.sidetabs .cat_content ul.side-arc li {
padding: 10px 0 0;
border:0;
}
.widget.sidetabs .cat_content ul.side-arc li p.title {
float:left;
width:75px;
margin: 0;
}
.widget.sidetabs .cat_content ul.side-arc li select {
float:left;
width:160px;
padding:2px;
border:1px solid #ddd;
}
.widget.sidetabs .cat_content ul.side-arc li form { }
.widget.sidetabs .popular p {
padding: 10px 0 0;
margin:0;
}
.widget.sidetabs .popular li a,
.widget.sidetabs .popular li a:link,
.widget.sidetabs .popular li a:visited { }
.widget.sidetabs .side-recent-comments li a,
.widget.sidetabs .side-recent-comments li a:link,
.widget.sidetabs .side-recent-comments li a:visited { }
.widget.sidetabs .cat_content li a:hover,
.widget.sidetabs .cat_content li a:active,
.widget.sidetabs .cat_content .popular li a:hover,
.widget.sidetabs .cat_content .popular li a:active,
.widget.sidetabs .cat_content .side-recent-comments li a:hover,
.widget.sidetabs .cat_content .side-recent-comments li a:active { }
.widget.sidetabs .ui-tabs-hide {
display: none;
}
/* -------------------[ Category Posts Widget ]------------------- */
.widget.catposts {
border-bottom:0;
}
.widget.catposts .textwidget {
padding:0;
}
.cat-posts-widget img.thumbnail {
float:left;
margin: 0 9px 9px 0;
max-width:auto;
width:auto;
height:5.1em;
padding:1px;
}
.cat-posts-widget .meta {
position:absolute;
z-index:99999;
top:-999em;
left:-999em;
display:none;
}
.cat-posts-widget .post {
background-image:none;
margin: 0;
border-bottom:1px dotted #ddd;
padding:9px 0;
}
#footer-widgets .cat-posts-widget .post {
margin: 0 0 10px;
border-bottom:1px dotted #555;
padding:0 0 10px;
}
#footer-widgets .cat-posts-widget img.thumbnail {
float:left;
margin: 0 9px 9px 0;
max-width:auto;
width:auto;
height:5.1em;
padding:3px;
background:#000;
border:0;
}
.cat-posts-widget .entry {
overflow:hidden;
margin: 0;
line-height:1.4em;
height:5.6em;
border:0;
padding:0;
}
.cat-posts-widget h3.post-title {
margin-bottom: 0;
letter-spacing:0;
font-size:12pt;
line-height:1.2em;
}
/* -------------------[ Banner Ad Widgets ]------------------- */
.widget.banner300,
.widget.bannerad {
padding:0 !important;
background:transparent !important;
border:0 !important;
}
.widget.banner300 h3.widgettitle,
.widget.bannerad h3.widgettitle {
padding: 0 0 5px;
background:transparent;
margin:0 0 10px;
border-bottom:0px dotted #ddd;
}
/* -------------------[ Flickr Widget ]------------------- */
.widget_flickrRSS {
padding: 0;
border:0;
}
.widget_flickrRSS h3.widgettitle {
padding: 0 0 5px;
background:transparent;
margin:0 0 10px;
border-bottom:1px dotted #ddd;
}
.widget_flickrRSS img {
margin: 0 8px 8px 0;
background: #fff;
padding: 2px;
width:75px;
height:75px;
border:1px solid #ebebeb;
background:#fff;
}
/* -------------------[ Search Widget ]------------------- */
.widget.widget_search {
padding: 0;
border:0;
}
/* -------------------[ 125x125 Banner Widget ]------------------- */
.banner125 {}
.banner125 .ad {
text-align:center;
display:block;
float:left;
width:125px;
height:auto;
margin:0 10px 10px 0;
padding:0
}
.banner125 .ad.right {}
/* -------------------[ Subscribebox Widget ]------------------- */
#sidebar .widget.subscribebox {
background:#f5f5f5;
padding:20px;
}
#sidebar .widget.subscribebox h3.widgettitle span {
background:#f5f5f5;
}
.widget.subscribebox form {}
/* -------------------[ YouTube Videos Widget ]------------------- */
.widget.videoslide {
margin: 0 0 30px;
padding:0;
overflow:hidden;
}
.widget.videoslide ul,
.widget.videoslide li {
list-style-type: none;
margin: 0;
padding: 0;
border:0;
background:transparent;
}
/* ---------[ Featured Page Widget ]--------- */
.featuredpage .post {
padding:0;
border:0;
margin:0;
background-image:none;
}
.featuredpage img.thumbnail {
max-width:100%;
float:none;
margin:0 0 10px;
border:0;
padding:0;
background:#fff;
display:block;
border:0;
height:auto;
}
#footer-widgets .featuredpage img.thumbnail {
background:#000;
max-width:98%;
padding:1%;
height:auto;
}
.featuredpage img.thumbnail.alignright {
width:25% !important;
float:right;
margin:0 0 5px 10px;
border:0;
padding: 0;
height:auto;
}
.featuredpage img.thumbnail.alignleft {
width:25% !important;
float:left;
margin:0 10px 5px 0;
padding: 0;
height:auto;
}
#footer-widgets .featuredpage img.thumbnail {
border:0;
padding:1%;
background:#000;
max-width:98%;
height:auto;
}
/* ---------[ Search Form ]--------- */
form#searchform {
padding:0;
margin:0;
display:inline;
}
#searchform #searchfield {
color: #111111;
font-size: 9pt;
margin: 0;
display:inline;
padding: 4px 6px;
border: 0;
width:153px;
text-transform:lowercase;
font-family:"Open Sans";
border:1px solid #ddd;
border-right:0;
background:#fff;
}
#searchform #submitbutton {
background: #BD4E15;
color: #fff;
font-weight:bold;
border:1px solid #BD4E15;
padding: 3px;
width:55px;
font-size:9pt;
font-family:arial, Helvetica, sans-serif;
display:inline;
cursor:pointer;
}
#searchform #submitbutton:hover {
background: #ee6123;
color:#ffffff;
}
/* ---------[ Email Form and Search Form ]--------- */
p.email-form {
padding:0;
margin:0;
}
p.email-form .sub {
color: #111;
font-size: 9pt;
margin: 0;
display:inline;
padding: 4px 6px;
border: 0;
width:177px;
text-transform:lowercase;
font-family:arial, Helvetica, sans-serif;
border:1px solid #ddd;
border-right:0;
background:#fff;
}
p.email-form .subbutton {
background: none repeat scroll 0 0 #BD4E15;
color: #fff;
font-weight:bold;
border:1px solid #BD4E15;
padding: 3px;
font-size:9pt;
font-family:arial, Helvetica, sans-serif;
display:inline;
cursor:pointer;
width:70px;
}
p.email-form .subbutton:hover {
background: #ee6123;
color:#fff;
}
/* ---------------[ Ad Banners ]--------------- */
.head-banner468 {
float:right;
display:inline;
text-align:right;
overflow:hidden;
padding:0;
margin:0;
max-width:49%;
}
.banner468 {
text-align:center;
margin: 0 auto 15px;
float:none;
display:block;
padding: 0;
background:url(/web/20140207234812im_/http://freebloggingtricks.com/wp-content/themes/freebloggingtricks/images/ads-bg.jpg) no-repeat scroll center bottom #FFF;
}
.c-sw .banner468,
.sw-c .banner468,
.fwidth .banner468 { }
.banner728-container {
max-width:100%;
text-align:center;
margin: 0 auto;
padding:12px 0 20px;
float:none;
display:block;
background:url(/web/20140207234812im_/http://freebloggingtricks.com/wp-content/themes/freebloggingtricks/images/hdng-bg.gif) bottom left repeat-x #FFFFFF;
}
.banner728-container.bottom {
max-width:100%;
text-align:center;
margin: 0 auto 20px;
padding:0;
float:none;
display:block;
border:0;
background:#FFFFFF;
}
.banner728 {
margin: 0 auto;
padding:0;
float:none;
display:block;
width:100%;
background:#FFFFFF;
}
.banner728.left {
margin: 0;
float:left;
width:75.84%;
text-align:left;
background:#FFFFFF;
}
.banner220 {
margin: 0;
padding:0;
float:right;
text-align:right;
width:22.92%;
display:block;
background:#FFFFFF;
}
.head-banner468 img,
.banner468 img,
.banner728 img,
.banner220 img {
max-width:100%;
height:auto;
}
/* -------------------[ Social Media Icons ]------------------- */
.sub-icons {
padding:0;
margin:15px 0 0;
}
.sub-icons a {
margin:0 5px 0 0;
float:left;
background:transparent;
padding:0;
display:block;
}
.widget .sub-icons a {
margin:0 5px 0 0;
}
/* ---------[ Sidebar-Wide | Content ]--------- */
.sw-c #page {}
.sw-c #contentleft {
float:right;
}
.sw-c #contentright {
float:left;
}
/* ---------[ Content | Sidebar-Narrow | Sidebar-Wide ]--------- */
.c-sn-sw #content {
width: 74.6%;
float:left;
}
.c-sn-sw #sidebar-narrow {
float:right;
}
.c-sn-sw #page {}
.c-sn-sw p.email-form .sub {
width:150px;
}
/* ---------[ Sidebar-Narrow | Content | Sidebar-Wide ]--------- */
.sn-c-sw #content {
width: 74.6%;
float:right;
}
.sn-c-sw #page {}
.sn-c-sw p.email-form .sub {
width:150px;
}
/* ---------[ Sidebar-Wide | Sidebar-Narrow | Content ]--------- */
.sw-sn-c #page {}
.sw-sn-c #contentleft {
float:right;
}
.sw-sn-c #content {
width: 74.6%;
float:right;
}
.sw-sn-c #contentright {
float:left;
}
.sw-sn-c p.email-form .sub {
width:150px;
}
/* ---------[ Sidebar-Wide | Content | Sidebar-Narrow ]--------- */
.sw-c-sn #page {}
.sw-c-sn #contentleft {
float:right;
}
.sw-c-sn #contentright {
float:left;
}
.sw-c-sn #content {
width: 74.6%;
float:left;
padding:0;
margin: 0;
}
.sw-c-sn #sidebar-narrow {
float:right;
}
.sw-c-sn p.email-form .sub {
width:150px;
}
/* ---------[ Full-Width Layout Styles ]--------- */
.fwidth #page {}
.fwidth #contentleft {
width: 100%;
float:none;
}
.fwidth #content {
width: 100%;
}
/* -------------------[ Tabbed Archives Page Template ]------------------- */
.post ul.archives-by-cat {
margin: 5px 0 15px;
padding: 0 0 12px;
border-bottom:1px dotted #ddd;
}
.post ul.archives-by-cat li {
padding:0;
background:transparent;
margin: 0 0 3px;
}
.post ul.archive-tabs {
padding:0;
background:transparent;
margin: 0 0 15px 0;
padding: 0 0 15px;
border-bottom:1px solid #ebebeb;
}
.post ul.archive-tabs li {
padding:0;
background:transparent;
margin: 0;
float:left;
}
.archive-tabs a,
.archive-tabs a:link,
.archive-tabs a:visited {
display:block;
float:left;
margin: 0 5px 0 0;
background:#f5f5f5;
padding: 5px 10px;
font-weight:bold;
color:#000;
border:1px solid #ebebeb;
}
.archive-tabs a:hover,
.archive-tabs a:active,
.archive-tabs .ui-tabs-selected a {
background:#333;
color:#fff;
border:1px solid #000;
}
#archive-tabs .ui-tabs-hide {
display: none;
}
#archive-tabs {
padding-bottom:15px;
}
.archives-images {
width: 136px;
height:136px;
margin: 0 5px 5px;
float:left;
}
.entry .archives-images img.thumbnail {
float:none;
margin:0;
padding:0;
border:0;
max-width:100%;
padding:2px;
background:#fff;
border:1px solid #ebebeb;
}
/* -------------------[ Buttons ]------------------- */
#commentform input#submit,
.archive-tabs a,
.archive-tabs a:link,
.archive-tabs a:visited {
background: #222;
color: #fff;
font-weight:bold;
padding: 5px 10px;
font-size:10pt;
border:0;
}
#commentform input#submit:hover,
.archive-tabs a:hover,
.archive-tabs a:active,
.archive-tabs .ui-tabs-selected a {
color:#2776C6;
background:#000;
}
/* ---------[ Alt Home Bottom ]--------- */
#alt-home-bottom {
padding:0;
}
.home-widget-1 {
width:31%;
float:left;
margin:0;
padding-right:3.5%;
}
.home-widget-2 {
width:31%;
float:left;
margin:0;
}
.home-widget-3 {
width:31%;
float:right;
margin:0;
}
#alt-home-bottom .widget {
border:0;
margin-bottom:30px;
}
#alt-home-bottom .widget li {}
#alt-home-bottom .widget .textwidget {
padding:0
}
/* ---------[ Flex-Slider Container ]--------- */
.featured {
width:100%;
margin:0 auto;
padding:0;
}
.container {
padding:0 0 35px;
width:100%;
margin:0 auto;
position: relative;
z-index:2;
}
/* ---------[ Flex-Slider Browser Resets ]--------- */
.flex-container a:active,
.flexslider a:active {
outline: none;
}
.slides,
.flex-control-nav,
.flex-direction-nav {
margin: 0;
padding: 0;
list-style: none;
}
/* ---------[ FlexSlider Necessary Styles ]--------- */
.flexslider .slides > li {
display: none; /* ---[ Hide the slides before the JS is loaded ]--- */
}
/* ---[ Clearfix for the .slides element ]--- */
.slides:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
html[xmlns] .slides {
display: block;
}
* html .slides {
height: 1%;
}
/* ---[ No JavaScript Fallback ]--- */
/* If you are not using another script, such as Modernizr, make sure you
* include js that eliminates this class on page load */
.no-js .slides > li:first-child {display: block;}
/* ---[ FlexSlider Default Theme ]--- */
.flexslider {
border:0;
margin:0;
padding:0;
background:#fff url(/web/20140207234812im_/http://freebloggingtricks.com/wp-content/themes/freebloggingtricks/images/loading.gif) center center no-repeat;
zoom: 1;
min-height:200px;
}
.flexslider .slides {
background:#fff;
padding:0;
zoom: 1;
}
.flexslider .slides > li { }
/* ---[ Caption style ]--- */
.flex-caption {
padding:0;
margin: 20px 0;
width: 31.25%;
float:right;
}
.flex-caption h2.post-title {}
.feat-excerpt {}
.feat-excerpt p {}
/* ---[ Flexslider Featured Image ]--- */
.flexslider .feature-image {
width: 65.625%;
float:left;
margin:20px 0;
padding:0;
}
.flexslider .slides img {
float:none;
width:100%;
margin:0;
height:auto;
}
/* ---[ Flexslider Featured Video ]--- */
.flexslider .feature-video {
width: 65.625%;
float:left;
margin:20px 0;
padding:0;
background:#000;
}
.flexslider .feature-video .video {
position: relative;
padding-bottom: 55.56%;
height: 0;
overflow: hidden;
}
.flexslider .feature-video .video iframe,
.flexslider .feature-video .video object,
.flexslider .feature-video .video embed {
position: absolute;
top: 0;
right: 0;
width: 100%;
height: 100%;
}
/* ----------[ Custom Thumbnail Navigation ]---------- */
.controls-container {
background:#f5f5f5;
padding:0;
margin:0 auto;
position:absolute;
display:block;
bottom:0;
z-index:10;
width:100%;
}
ul.flexslide-custom-controls {
list-style-type:none;
margin:0 auto;
padding:10px 38px 8px;
float:none;
height:17px;
line-height:17px;
text-align:center;
display:block;
}
.flexslide-custom-controls li {
display:inline-block;
float:none;
list-style-type:none;
margin:0 1px;
padding:0;
height:17px;
line-height:17px;
width:17px;
}
.flexslide-custom-controls li a {
display:inline-block;
float:none;
list-style-type:none;
margin:0;
padding:0;
width:15px;
height:15px;
text-indent:-999em;
background:#eee;
-webkit-border-radius: 15em;
-moz-border-radius: 15em;
border-radius: 15em;
border:1px solid #ddd
}
.flexslide-custom-controls li a.active,
.flexslide-custom-controls li a:hover {
background:#fff;
}
/* --------[ Direction Nav ]-------- */
.flex-direction-nav li a {
width: 35px;
height: 35px;
margin: 0;
display: block;
background:#eee url(/web/20140207234812im_/http://freebloggingtricks.com/wp-content/themes/freebloggingtricks/images/prev-next.png) 0 0 no-repeat;
position: absolute;
top: 0px;
cursor:pointer;
text-indent: -9999px;
z-index:11;
}
.flex-direction-nav li .next {
right: 0px;
background-position: -35px 0px;
border-left:1px solid #fff;
}
.flex-direction-nav li .prev {
border-right:1px solid #fff;
left:0px;
}
.flex-direction-nav li .next:hover,
.flex-direction-nav li .prev:hover {
background-color:#ccc;
}
/* ----------[ Control Nav ]---------- */
.flex-control-nav {
position: absolute;
bottom: 0;
left:0;
text-align: center;
z-index:5;
}
.flex-control-nav li {
margin: 0 0 0 5px;
display: inline-block;
zoom: 1;
*display: inline
}
.flex-control-nav li:first-child {
margin: 0;
}
.flex-control-nav li a {
width: 13px;
height: 13px;
display: block;
background: url(/web/20140207234812im_/http://freebloggingtricks.com/wp-content/themes/freebloggingtricks/images/flex-slide-nav.png) no-repeat 0 0;
cursor: pointer;
text-indent: -9999px;
}
.flex-control-nav li a:hover {
background-position: 0 -13px;
}
.flex-control-nav li a.active {
background-position: 0 -26px;
cursor: default;
}
/* ---[ Flexslider Featured Pages ]--- */
.featured.pages .flex-caption h2.post-title {
margin-bottom:15px;
}
/* ---------[ YouTube Videos Widget Slider]--------- */
.videoslide .featured.videos.yt {
max-width:100%;
margin:0 auto;
padding:0;
border:0;
}
.videoslide .featured.videos.yt .flexslider {
border:0;
padding:0;
background:transparent;
position: relative;
zoom: 1;
min-height:100px;
z-index:1;
}
.videoslide .featured.videos.yt .flexslider .slides {
background:transparent;
padding:0;
zoom: 1;
}
.videoslide .featured.videos.yt .flexslider .feature-video {
width:100%;
float:none;
margin:0 auto 10px;
padding:0;
border:0;
}
.videoslide .featured.videos.yt .flexslider .feature-video .video {
position: relative;
padding-bottom: 75%; /* -- 4:3 Video Size Ratio -- */
height: 0;
overflow: hidden;
}
.videoslide .featured.videos.yt .flexslider .feature-video iframe,
.videoslide .featured.videos.yt .flexslider .feature-video object,
.videoslide .featured.videos.yt .flexslider .feature-video embed {
position: absolute;
top: 0;
right: 0;
width: 100%;
height: 100%;
}
.videoslide .featured.videos.yt .controls-container {
background:transparent;
padding:0;
margin:0;
border:0;
position:static;
}
.videoslide .featured.videos.yt .flexslide-custom-controls {
list-style-type:none;
margin:0;
padding:0;
float:none;
display:block;
border:0;
}
.videoslide .featured.videos.yt .flexslide-custom-controls li {
display:block;
float:none;
list-style-type:none;
margin:0;
padding:0;
clear:both;
border:0;
width:auto;
text-indent:0;
}
.videoslide .featured.videos.yt .flexslide-custom-controls li a {
border:0;
display:block;
float:none;
list-style-type:none;
margin:0;
padding:0;
width:auto;
height:auto;
padding:10px 0;
clear:both;
border-top:1px dotted #ddd;
background:#fff;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
text-indent:0;
}
.videoslide .featured.videos.yt .flexslide-custom-controls li a:hover,
.videoslide .featured.videos.yt .flexslide-custom-controls li a.active {
color:#000;
}
.videoslide .featured.videos.yt img.yt-thumb {
max-width:15%;
height:auto;
float:left;
margin: 0 0 10px;
padding:1px;
background:#fff;
border:1px solid #ccc;
}
.videoslide .yt-title {
text-align:left !important;
display:block;
margin: 0 0 0 20%;
}
/* ---------[ Portfolio Page Template ]--------- */
#portfolio-container { }
.content {
border-bottom:1px dotted #ddd;
margin-bottom:15px;
}
ul#filter {
list-style: none;
font-size:9pt;
margin: 0 auto;
display:block;
clear:both;
margin-bottom:20px;
padding:0 0 10px;
border-bottom:1px dotted #ddd;
line-height:30px;
}
ul#filter li {
background:transparent;
float: left;
display:inline;
margin:0 1px 1px 0;
padding: 0;
list-style-type:none;
line-height:30px;
height:30px;
}
ul#filter li:last-child {
margin-right: 0;
}
ul#filter li.cat-intro {
margin-right:10px;
}
ul#filter a {
float: left;
display:inline-block;
padding: 0 10px;
background:#f5f5f5;
}
ul#filter li.current a {
color: #000;
}
ul#portfolio {
list-style: none;
margin: 0 auto;
margin-left:0;
display:block;
padding:0;
clear:both;
width:100%;
}
ul#portfolio li {
margin: 0 3% 0 0;
width: 46%;
height:220px;
background:transparent;
float: left;
display:block;
padding: 0;
text-align:center;
}
.c-sw ul#portfolio li,
.sw-c ul#portfolio li {
margin: 0 2% 0 0;
width: 31%;
height:220px;
}
.fwidth ul#portfolio li {
margin: 0 1.9% 0 0;
width: 23%;
height:230px;
}
ul#portfolio li.clear-item {
background:transparent;
float: none;
display:block;
margin: 0 0 20px;
padding: 0;
width: 100%;
height:20px;
border-bottom:1px dotted #ddd;
clear:both;
}
ul#portfolio img,
ul#portfolio img.thumbnail {
max-width:100%;
border: 0;
float:none;
display: block;
padding: 0;
background:#fff;
margin:0 auto;
border:0;
display: block;
padding: 0;
background:#fff;
margin:0 auto 5px;
}
ul#portfolio .port-title {
padding: 0 10px;
}
/* ---------[ bbPress Mods ]--------- */
#content fieldset.bbp-form,
#container fieldset.bbp-form,
#wrapper fieldset.bbp-form {
border-color:#ddd !important;
background:#fff;
padding:25px !important;
}
/* ---------[ YouTube Videos Page Template ]--------- */
.post .featured.videos.yt-temp ul,
.post .featured.videos.yt-temp ul li {
margin:0;
padding:0;
background:transparent;
}
.featured.videos.yt-temp {
max-width:100%;
margin:0 auto 10px;
padding:0;
border:0 !important;
}
.featured.videos.yt-temp .container {
border:0 !important;
}
.featured.videos.yt-temp .flexslider {
border:1px solid #ebebeb;
padding:0;
background:#f5f5f5 url(/web/20140207234812im_/http://freebloggingtricks.com/wp-content/themes/freebloggingtricks/images/loading.gif) center center no-repeat;
position: relative;
zoom: 1;
min-height:200px;
z-index:1;
}
.featured.videos.yt-temp .flexslider .slides {
background:#f5f5f5;
padding:0;
zoom: 1;
}
.featured.videos.yt-temp .flexslider .feature-video {
width:94%;
float:none;
margin:2%;
padding:1%;
background:#fff;
border:1px solid #ebebeb;
}
.featured.videos.yt-temp .flexslider .feature-video .video {
position: relative;
padding-bottom: 60%; /* -- 5:3 Video Size Ratio -- */
height: 0;
overflow: hidden;
}
.featured.videos.yt-temp .flexslider .feature-video iframe,
.featured.videos.yt-temp .flexslider .feature-video object,
.featured.videos.yt-temp .flexslider .feature-video embed {
position: absolute;
top: 0;
right: 0;
width: 100%;
height: 100%;
}
.featured.videos.yt-temp .controls-container {
background:transparent;
padding:30px 0 0;
margin:0;
border:0 !important;
position:static;
}
.featured.videos.yt-temp .flexslide-custom-controls {
list-style-type:none;
margin:0;
padding:0;
float:none;
display:block;
text-align:left;
border:0 !important;
}
.featured.videos.yt-temp .flexslide-custom-controls li {
display:block;
float:left;
text-align:center;
list-style-type:none;
margin:0;
border:0;
width:33.33%;
height:auto;
line-height:1.5em;
padding:0;
clear:none;
text-indent:0;
}
.featured.videos.yt-temp .flexslide-custom-controls li a {
text-indent:0;
display:block;
float:left;
list-style-type:none;
margin:0;
padding:0 5%;
width:90%;
height:auto;
border:0;
background:#fff;
filter: alpha(opacity=100);
-moz-opacity:1.0;
-khtml-opacity: 1.0;
opacity: 1.0;;
clear:none;
text-align:center;
}
.featured.videos.yt-temp .flexslide-custom-controls li.clear-row {
display:block;
float:none;
margin:0 0 30px;
clear:both;
border-bottom:1px dotted #ddd;
width:100%;
padding:0;
height:30px;
}
.featured.videos.yt-temp .flexslide-custom-controls li a.active,
.featured.videos.yt-temp .flexslide-custom-controls li a:hover {
background:transparent;
color:#000;
}
.featured.videos.yt-temp .yt-title {
text-align:center;
clear:both;
display:block;
margin:0;
border:0;
padding:5px 0 0;
font-size:10pt;
line-height:1.5em;
}
.featured.videos.yt-temp img.yt-thumb {
max-width:100%;
height:auto;
clear:both;
display:block;
margin:0 auto;
text-align:center;
border:0;
padding:0;
border:0;
filter: alpha(opacity=50);
-moz-opacity:0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
}
.featured.videos.yt-temp a.active img.yt-thumb,
.featured.videos.yt-temp a:hover img.yt-thumb {
filter: alpha(opacity=100);
-moz-opacity:1.0;
-khtml-opacity: 1.0;
opacity: 1.0;
}
/* ---------[ Back to Top ]--------- */
.back-top {
clear: both;
text-align: center;
margin: 0 0 0 -10px;
position: absolute;
bottom: -12px;
left: 50%;
}
.back-top a {
font-family:"Lucida Sans","Lucida Grande","Lucida Sans Unicode",sans-serif;
background: #111;
border-radius: 5px 5px 0 0;
color: #FFFFFF;
cursor: pointer;
display: block;
height: 20px;
padding: 5px;
position: absolute;
right: -500px;
text-align: center;
text-decoration: none;
top: -42px;
width: 110px;
font-weight: bold;
}
.back-top a:hover {
color:#fff;
background-color:#2776C6;
text-decoration: none;
}
.back-top a span {
display: none;
}
/* ---------[ Responsive Design ]--------- */
@media only screen and (max-width: 480px) {
#outer-wrap {
max-width:92%;
width:92%;
padding: 3%;
margin:0 1%;
}
#sitetitle,
#logo {
width:100% !important;
display:block;
float:none;
clear:both;
margin:0 0 10px;
padding:0;
}
.head-banner468 {
max-width:100%;
width:100% !important;
display:block;
float:none;
clear:both;
text-align:left;
margin:0;
padding:0;
}
#sitetitle,
#sitetitle .title,
#logo,
.head-banner468,
#topnav,
#topnav ul {
text-align:center;
}
#topnav ul ul {
text-align:left;
}
#topnav ul a {
display:inline-block;
border:0;
}
#topnav ul li {
display:inline-block;
float:none;
border:0;
}
#contentleft {
width: 100%;
clear:both;
float:none;
}
#content {
width: 100%;
clear:both;
float:none;
padding-bottom:30px;
}
#contentright {
width: 120%;
clear:both;
float:none;
}
#sidebar,
#sidebar-bottom,
#sidebar-bottom-left,
#sidebar-bottom-right {
width: 100%;
clear:both;
float:none;
}
.c-sn-sw #content,
.sn-c-sw #content,
.sw-sn-c #content,
.sw-c-sn #content {
width: 100%;
clear:both;
float:none;
}
.c-sn-sw #sidebar-narrow,
.sn-c-sw #sidebar-narrow,
.sw-sn-c #sidebar-narrow,
.sw-c-sn #sidebar-narrow {
width: 100%;
clear:both;
float:none;
}
.footer-widget1,
.footer-widget2,
.footer-widget3,
.footer-widget4 {
width:100%;
margin: 0 auto;
clear:both;
float:none;
}
.home-widget-1,
.home-widget-2,
.home-widget-3 {
width: 100%;
clear:both;
float:none;
padding:0;
}
.post-left {
clear:both;
float:none;
width: 100%;
}
.post-right {
clear:both;
float:none;
width: 100%;
}
.post-by-2 .post-clear {
clear:both;
height:0;
padding:0;
background:transparent;
border-bottom:0;
margin: 0;
}
.flexslider .feature-video,
.flexslider .feature-image {
width:100%;
float:none;
display:block;
clear:both;
padding:0;
margin:15px auto;
border:0;
}
.flex-caption {
display:block;
clear:both;
margin: 0;
padding:0 0 15px 0;
float:none;
width:100%;
}
.cat-posts-left,
.cat-posts-right {
clear:both;
float:none;
width:100%;
}
.cats-by-2 .entry {
line-height:1.5em;
height:auto;
}
.cats-by-2 img.thumbnail {
height:auto;
max-width:20%;
}
#footer .limit {
width:96%;
max-width:96%;
margin: 0 2%;
}
.flexslide-custom-controls li,
.flexslide-custom-controls li a {
display:none;
position:absolute;
left:-999em;
}
.wp-pagenavi a,
.wp-pagenavi a:link,
.wp-pagenavi a:visited,
.wp-pagenavi span.current {
margin: 0 1px 0 0 !important;
-webkit-border-radius: 0 !important;
-moz-border-radius: 0 !important;
border-radius: 0 !important;
}
.wp-pagenavi a.last,
.wp-pagenavi a.first,
.wp-pagenavi span.extend {
display:none !important;
}
ul#portfolio li,
.c-sw ul#portfolio li,
.sw-c ul#portfolio li,
.fwidth ul#portfolio li {
margin: 0 0 30px 0;
width: 100%;
height:auto;
float: none;
clear:both;
}
}
@media only screen and (min-width: 481px) and (max-width: 768px) {
#outer-wrap {
max-width:92%;
width:92%;
padding: 3%;
margin:0 1%;
}
#sitetitle,
#logo {
width:100% !important;
display:block;
float:none;
clear:both;
margin:0 0 10px;
padding:0;
}
.head-banner468 {
max-width:100%;
width:100% !important;
display:block;
float:none;
clear:both;
text-align:left;
margin:0;
padding:0;
}
#sitetitle,
#sitetitle .title,
#logo,
.head-banner468,
#topnav,
#topnav ul {
text-align:center;
}
#topnav ul ul {
text-align:left;
}
#topnav ul a {
display:inline-block;
border:0;
}
#topnav ul li {
display:inline-block;
float:none;
border:0;
}
#contentleft {
width: 100%;
clear:both;
float:none;
}
#content {
width: 100%;
clear:both;
float:none;
padding-bottom:30px;
}
#contentright {
width: 100%;
clear:both;
float:none;
}
#sidebar,
#sidebar-bottom,
#sidebar-bottom-left,
#sidebar-bottom-right {
width: 100%;
clear:both;
float:none;
}
.c-sn-sw #content,
.sn-c-sw #content,
.sw-sn-c #content,
.sw-c-sn #content {
width: 100%;
clear:both;
float:none;
}
.c-sn-sw #sidebar-narrow,
.sn-c-sw #sidebar-narrow,
.sw-sn-c #sidebar-narrow,
.sw-c-sn #sidebar-narrow {
width: 100%;
clear:both;
float:none;
}
.footer-widget1,
.footer-widget2,
.footer-widget3,
.footer-widget4 {
width:100%;
margin: 0 auto;
clear:both;
float:none;
}
.home-widget-1,
.home-widget-2,
.home-widget-3 {
width: 100%;
clear:both;
float:none;
padding:0;
}
.post-left {
clear:both;
float:none;
width: 100%;
}
.post-right {
clear:both;
float:none;
width: 100%;
}
.post-by-2 .post-clear {
clear:both;
height:0;
padding:0;
background:transparent;
border-bottom:0;
margin: 0;
}
.flexslider .feature-video,
.flexslider .feature-image {
width:100%;
float:none;
display:block;
clear:both;
padding:0;
margin:15px auto;
border:0;
}
.flex-caption {
display:block;
clear:both;
margin: 0;
padding:0 0 15px 0;
float:none;
width:100%;
}
ul#portfolio li,
.c-sw ul#portfolio li,
.sw-c ul#portfolio li,
.fwidth ul#portfolio li {
margin: 0 0 30px 0;
width: 100%;
height:auto;
float: none;
clear:both;
}
}
@media only screen and (min-width: 769px) and (max-width: 960px) {
#outer-wrap {
max-width:94%;
width:94%;
padding: 2%;
margin:0 1%;
}
#sidebar,
#sidebar-bottom,
#sidebar-bottom-left,
#sidebar-bottom-right {
float:none;
width: 100%;
clear:both;
}
}
@media only screen and (min-width: 961px) and (max-width: 1060px) {
#outer-wrap {
max-width:92%;
width:92%;
padding: 3%;
margin:0 1%;
}
}
/*
FILE ARCHIVED ON 23:48:12 Feb 07, 2014 AND RETRIEVED FROM THE
INTERNET ARCHIVE ON 08:28:31 Feb 24, 2022.
JAVASCRIPT APPENDED BY WAYBACK MACHINE, COPYRIGHT INTERNET ARCHIVE.
ALL OTHER CONTENT MAY ALSO BE PROTECTED BY COPYRIGHT (17 U.S.C.
SECTION 108(a)(3)).
*/
/*
playback timings (ms):
captures_list: 100.912
exclusion.robots: 0.176
exclusion.robots.policy: 0.168
RedisCDXSource: 0.726
esindex: 0.009
LoadShardBlock: 77.791 (3)
PetaboxLoader3.datanode: 78.605 (5)
CDXLines.iter: 19.415 (3)
load_resource: 138.187 (2)
PetaboxLoader3.resolve: 92.122 (2)
*/
This post would thank Jenna Smith, a front-end web developer who has been coding HTML and CSS for the last six years, used to be run BytesizeCSS to help bloggers fix the CSS issues.
About BytesizeCSS
BytesizeCSS is a XHTML & CSS reference guide/tips & tricks/resource blog.
Why was BytesizeCSS created?
Jenna Smith has come across all kinds of XHTML & CSS challenges and has also unintentionally become a reference guide. To aovid answering the same questions over and over again, so he decided to create BytesizeCSS. So, You will find the answers to these questions as well as my solutions to various challenges all blogged on BytesizeCSS.
3 Helpful CSS solutions provided by BytesizeCSS
The clear fix
If you often create layouts with XHTML & CSS and end up appending the <br style=”clear: both;” /> or <div class=”clear”></div> ‘fix‘ to your markup when a containing element does not wrap it’s floated children, then now is the time to stop! There is a much more efficient way to acheive this with CSS alone.
Whenever you come across this problem (in modern browsers excluding IE) you can resolve it by simply applying the following to the wrapper element:
#wrapper:after {
content: ".";
clear: both;
display: block;
height: 0;
visibility: hidden;
}
I tend to add a .clear class that contains this block of code which you can then apply to any wrapper that requires it. However, for static elements (that are unlikely to change very often) like #header, #navigation and #footer, I just chain them on to the selector.
.clear:after,
#header:after,
#navigation:after,
#footer:after {
content: ".";
clear: both;
display: block;
height: 0;
visibility: hidden;
}
Now I don’t want to see anymore uneccessary <div>’s or <br />’s 😉
Fix hasLayout with one line of CSS
First of all, if you have no idea what hasLayout is, take a look at this excellent explanation and then we can begin!
As that page explains, there are several ways to fix the issue by setting height/width/position etc. on a particular element that is missing hasLayout but when coding an XHTML & CSS layout this can amount to several selectors containing whatever hasLayout fix works/you pick at the time. It can get messy and is only really necessary for IE.
Soooo… why not create ONE style that fixes all your hasLayout problems, by default, for IE only?
In the <head> of your document you will need to add a conditional comment to include an IE only stylesheet as follows:
<!--[if lte IE 7]>
<link href="/css/ie.css" rel="stylesheet" type="text/css" media="screen" />
<![endif]-->
This basically checks to see if the browser is less than or equal to (lte) IE7 and if so, it will include the IE stylesheet.
Now that’s out of the way, open the stylesheet and add the following line of CSS:
div, ul { zoom: 1; }and that’s it! Now you needn’t worry about hasLayout anymore* 🙂
* Well, you may experience oddities with UL’s and chances are that if you do, it is something to do with this rule. I sometimes have to remove the UL selector from this rule and specify hasLayout for UL’s on a case by case basis.
Image replacement for h1 logos – semantic or not?
For years I have used the well known image replacement technique for my logos and placed them within an <h1> tag but I recently started to wonder exactly how semantic (or not) using that technique actually is…
Ideally, the <h1> should only ever appear once within a page to show that it is the most important information on the page. This instantly creates problems when you come to subpages on your site. Things like “About me” and “My portfolio” are really what should appear in h1’s because they are describing the whole page content and subsequently, SEO is improved. However, if you have already used a h1 for you logo, you are then forced to lower the importance of these subpage headers by placing them in h2’s.
So, I wondered… should a logo really be an h1 and should we use image replacement? For the SEO/semantic reasons above I concluded that it shouldn’t be an h1, but what should it be instead?
In my opinion, to actually SEE the graphical representation of a logo is important. It’s a visualisation that associates itself with you/your business and therefore ensures people think of you when they see similar shapes/colours or even a blank page with your logo on it. It’s not there for aesthetics, it’s there to represent you. I believe that because of this the user should always see it, it’s an informative image and should be marked up as one.
<a href="/home/" id="logo">
<img src="logo.png" alt="company name" />
</a>This way, a user will always see your logo with or without CSS and you’re marking it up for what it really is.
Source: Security Feed
